Visual Studio Code(VSCode)に「Remote Development」が追加されました。
どのようなものかと言うと、サーバ上などのリモート環境を使ってVSCodeで開発ができるというものです。
以前、「ftp-simple」というプラグインを使ってリモート開発する方法についてお話しましたが、今回のRemote Developmentはサードパーティのものではなく、Microsoftが出している公式のものとなります。

このRemote Development使ってみたら非常に便利だったので、今回はどのようにして使うのか設定方法について解説していきます。
 らけ
らけ今回はMacで使う方法について解説していきますが、Windowsでもほとんど違いはありません。
Remote Developmentのインストール
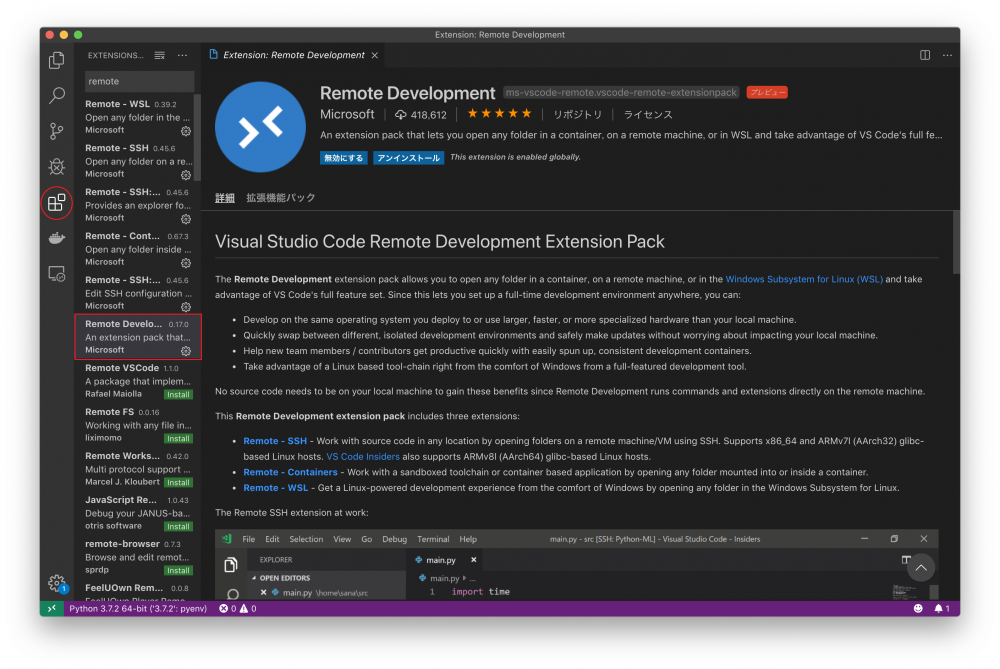
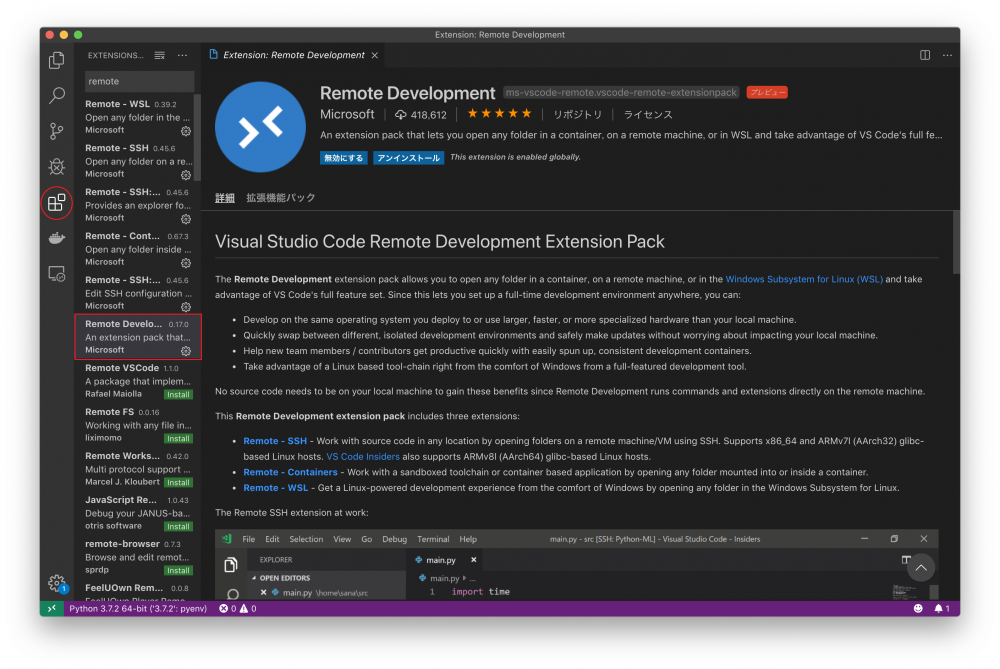
左側のExtensionsからDevelopment、もしくはRemote Developmentと検索します。
すると少し下辺りにRemote Developmentが出てくるので、installをクリックしてインストールします。


インストールが完了すると、このようなアイコンが表示されるようになります。


このアイコンがRemote Developmentのアイコンになります。
SSHの設定をする
Remote Developmentがインストールできたら、次はリモート環境へと接続するための設定を行います。
リモート環境への接続はftp-simpleのときと同じくSSHを使います。
では、手順を説明していきます。
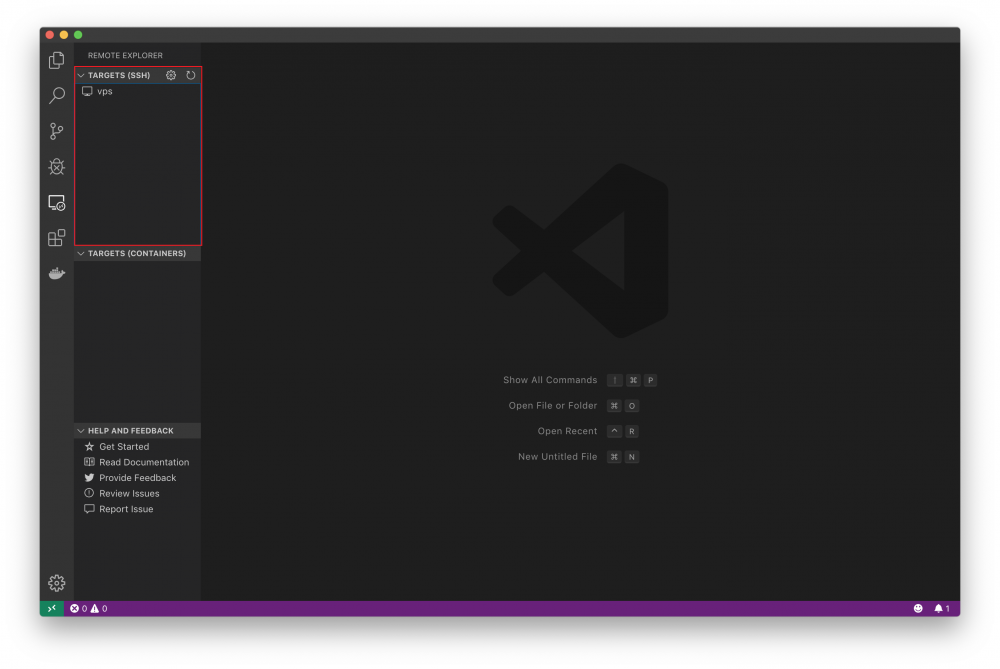
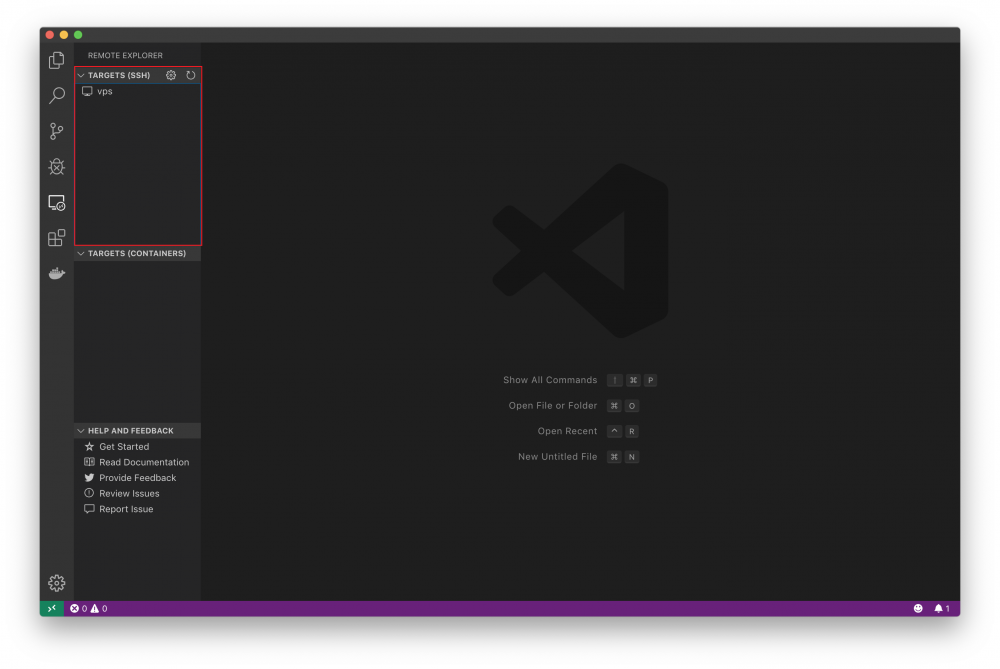
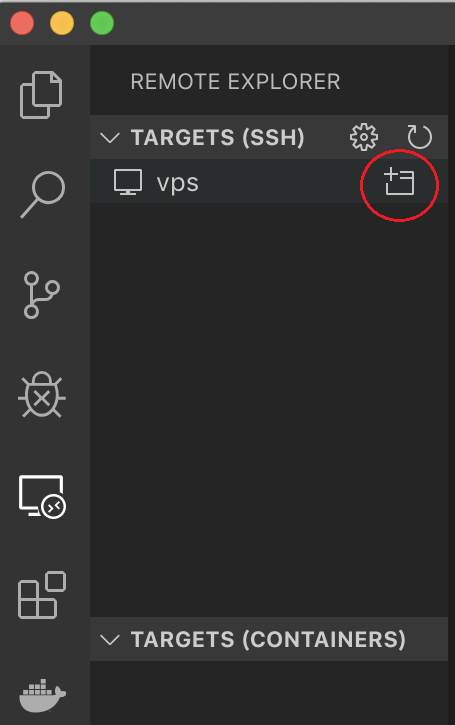
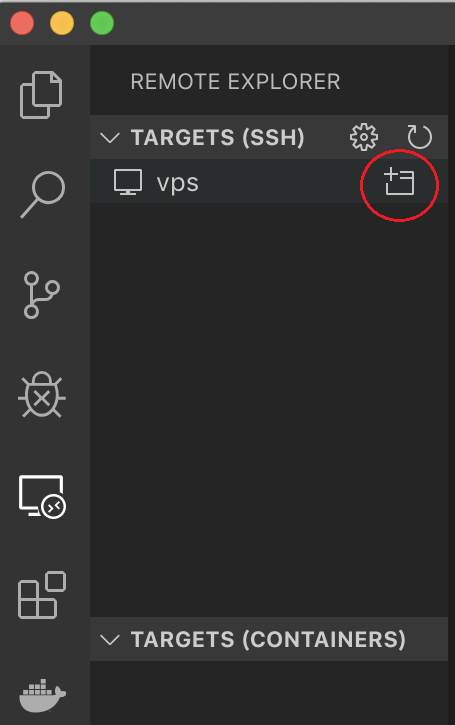
Remote Developmentのアイコンをクリックすると、SSHの設定がされている機器一覧がTARGETS(SSH)に表示されます。


現在私の環境では「vps」という設定だけ入っているため、その1つだけが表示されています。
では、実際にSSHの設定を追加してみましょう。
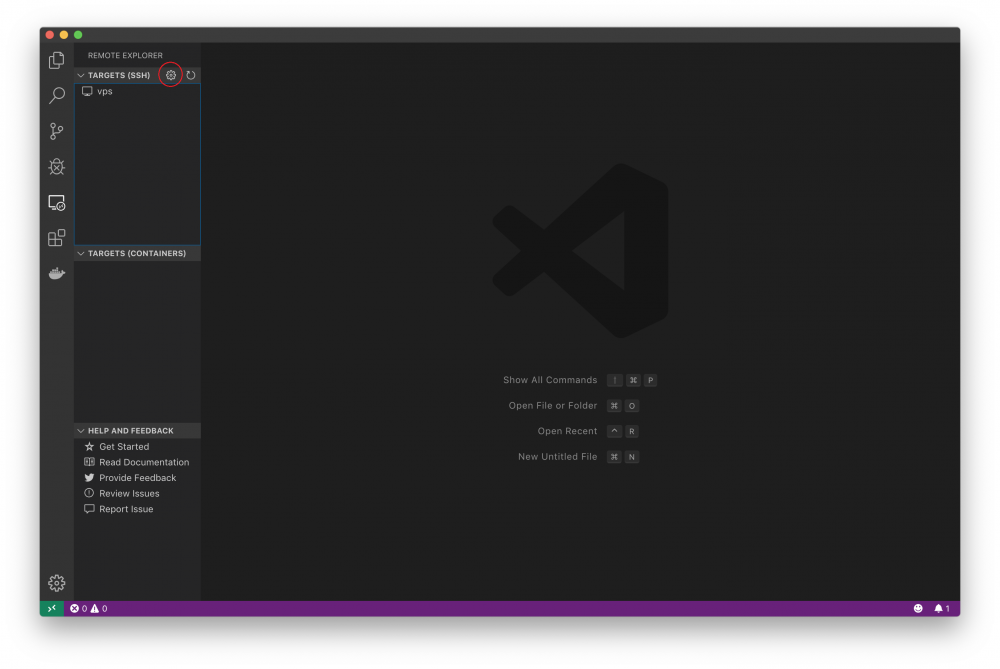
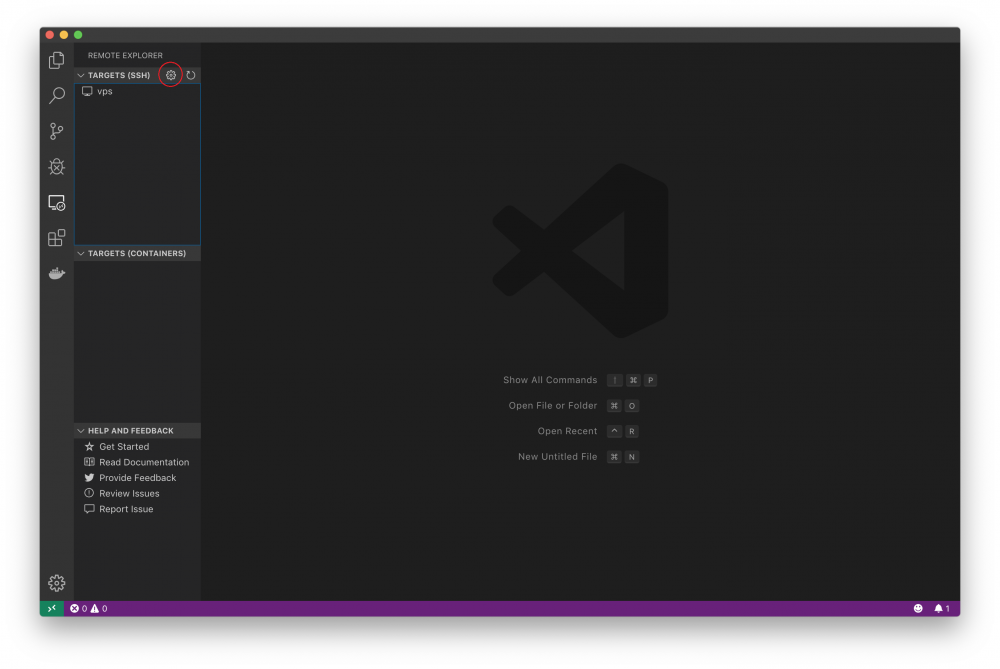
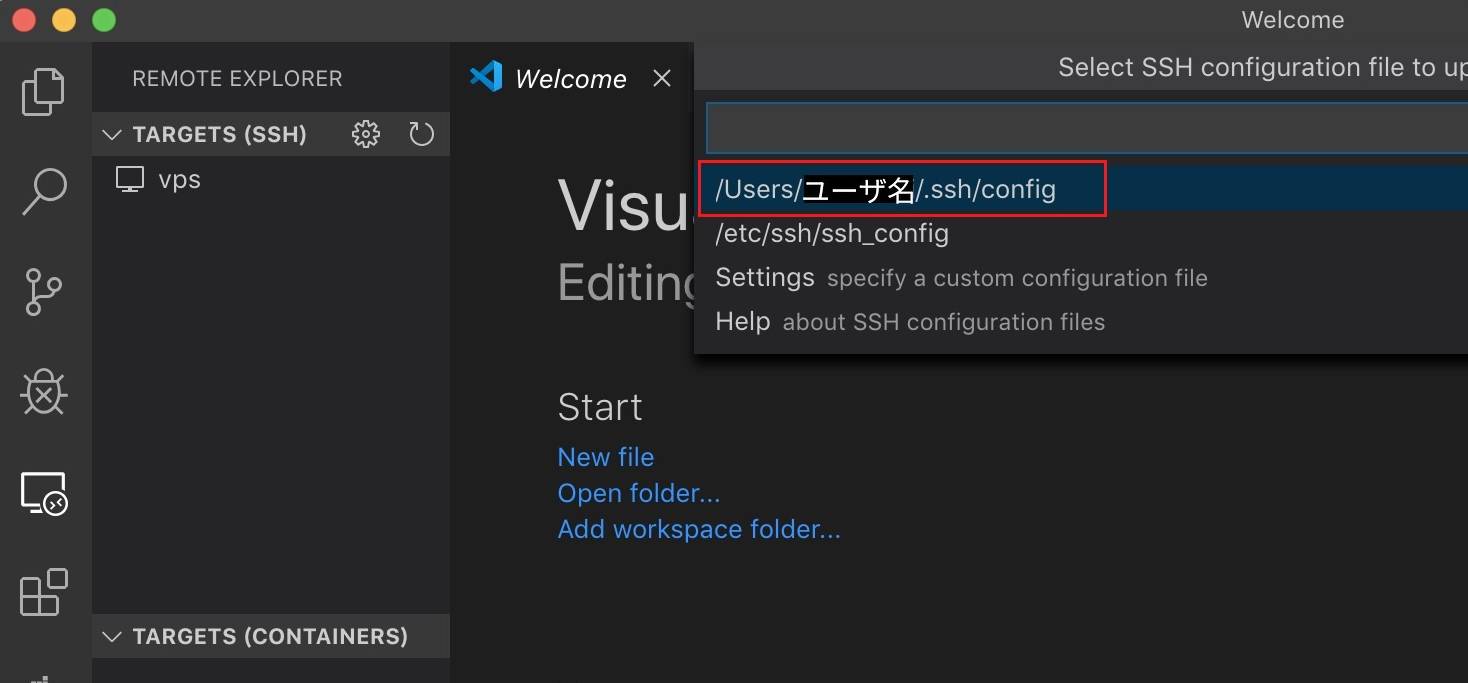
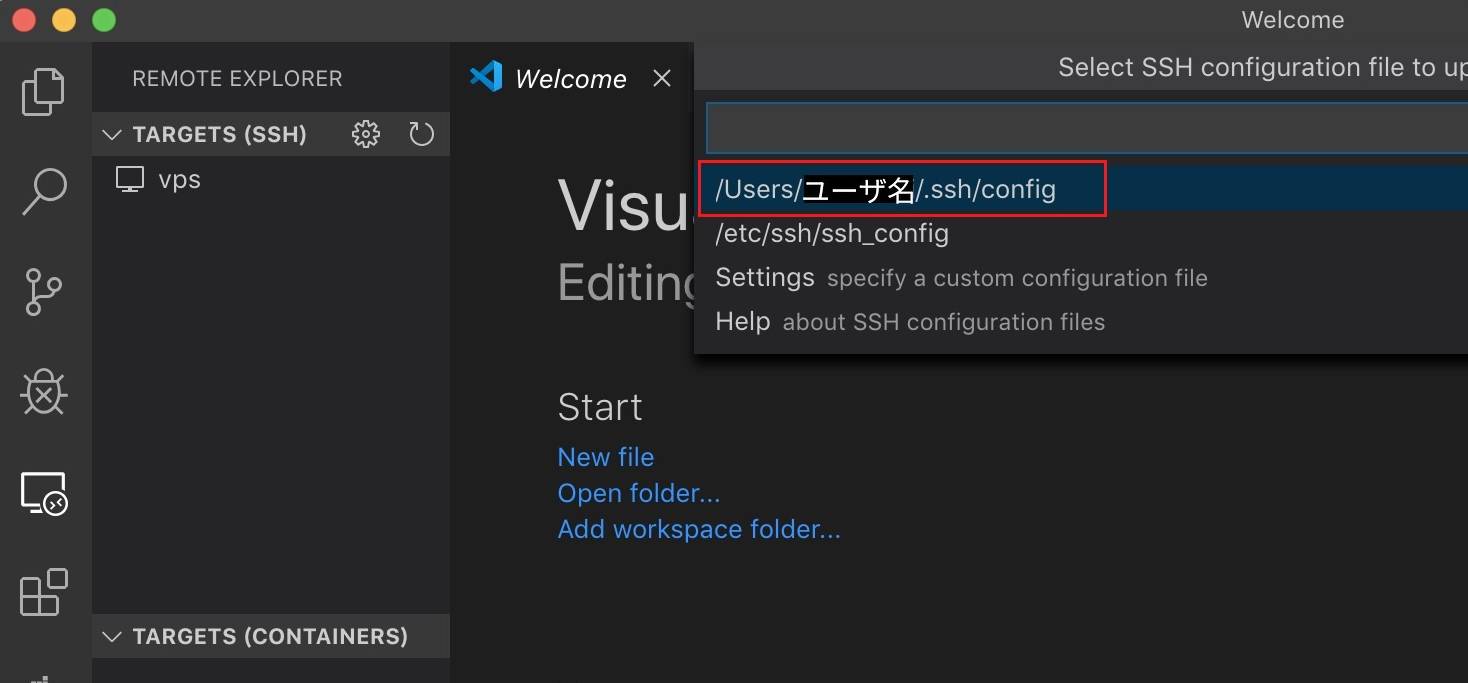
TARGETS(SSH)の右側にある歯車アイコンをクリックします。


すると、コマンドパレットが表示されるので、その中の「.ssh/config」をクリックします。


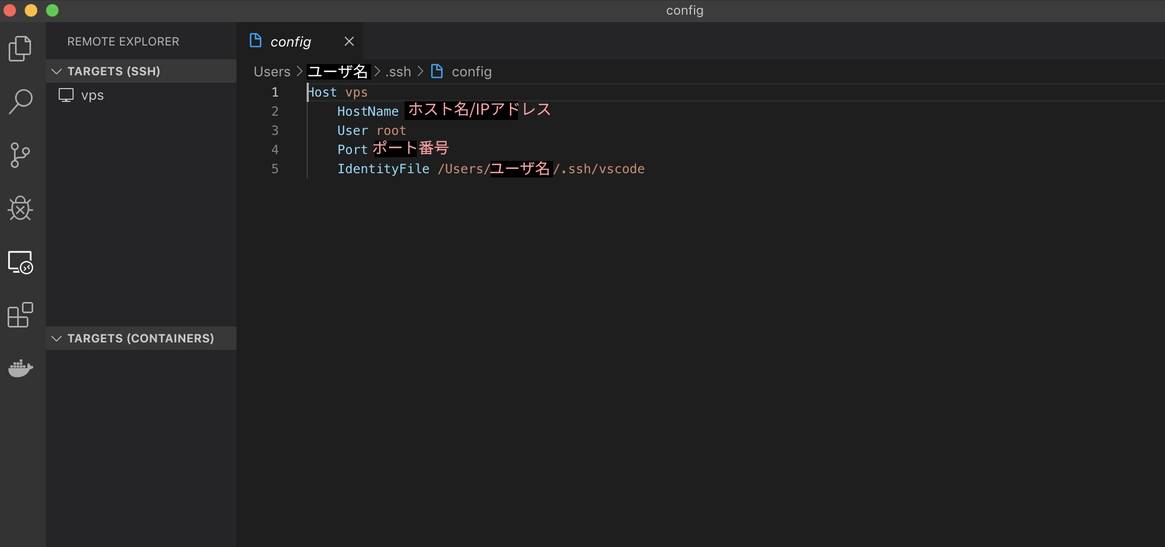
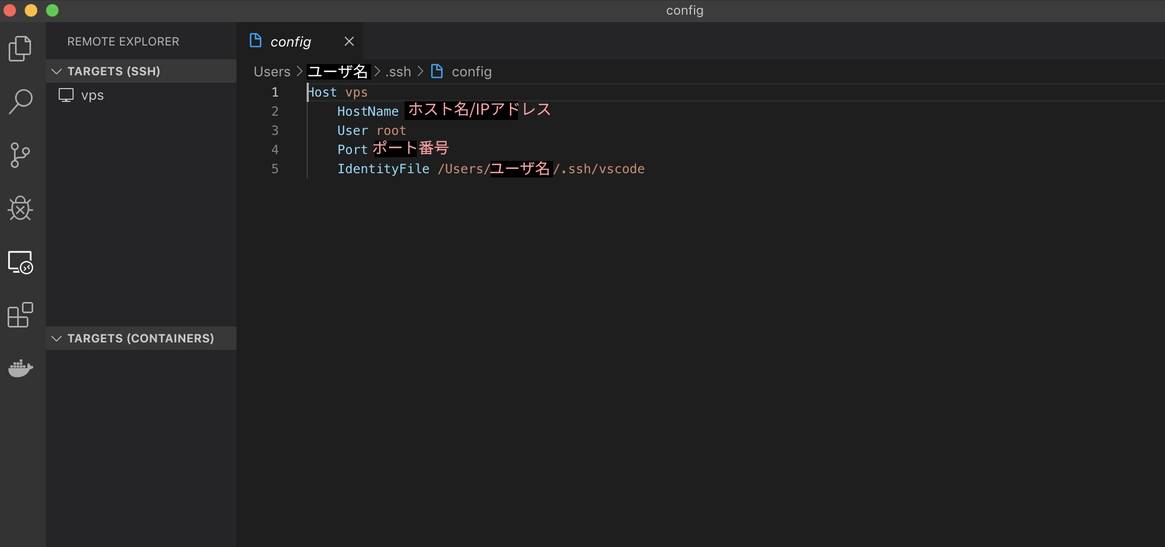
SSHのコンフィグファイルが表示されるので、ここにリモート環境にSSH接続するための設定を書いていきます。


Host → 一覧に表示させるための名前なので好きなものでOK
HostName → 接続したいリモート環境のホスト名もしくはIPアドレス
User → リモート環境にログインするためのユーザ名
Port → 接続したいリモート環境のポート番号(変更していなければ22)
IdentityFile → 秘密鍵の場所(こちらについては後ほど解説します)
これらの設定を書いたら保存します。
すると、設定したホストの情報がTARGETS(SSH)の一覧に表示されます。
接続したいホストにマウスカーソルをあわせると、右側にウィンドウアイコンが表示されるので、それをクリックすると設定したリモート環境へと接続ができます。


初回の接続時には、リモート環境にVSCodeのインストールが行われるので少し時間がかかります。
しかし、一度設定しておけば、次からはこのウィンドウアイコンをクリックするだけで接続ができるので非常に便利です。
鍵認証を使ってSSH接続する方法
SSH接続する際、パスワード認証で接続することもできます。
しかし、毎回接続する度にパスワードを入力するのは面倒ですし、セキュリティ面でも不安が残ります。
そのため、公開鍵認証を使って接続ができるようにします。
鍵の生成方法
まずは、鍵のペア(公開鍵と秘密鍵)を生成します。
鍵の生成にはこちらのコマンドを使います。
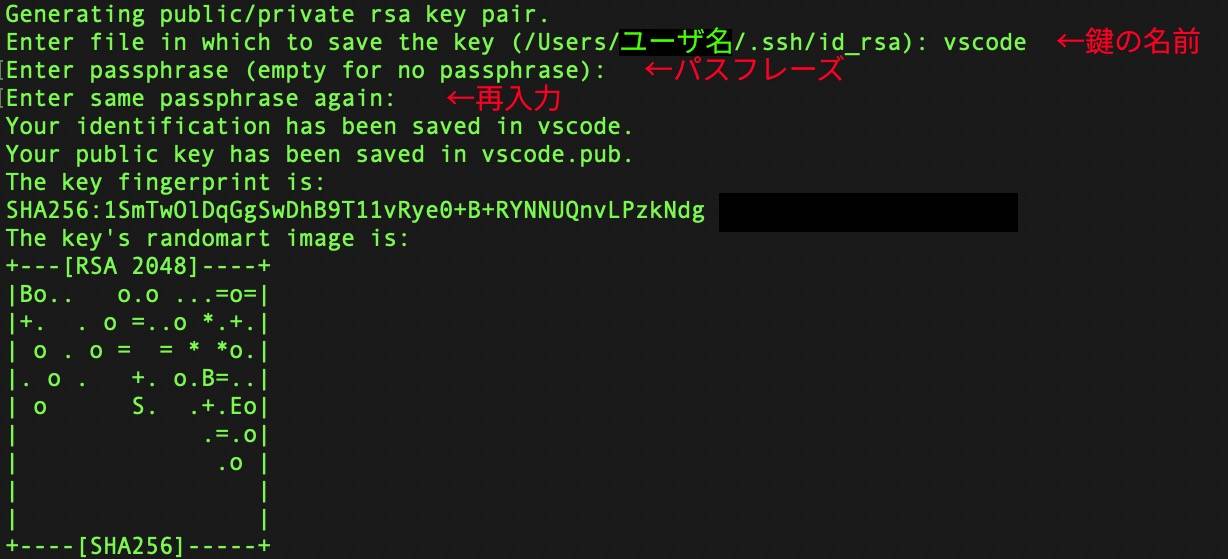
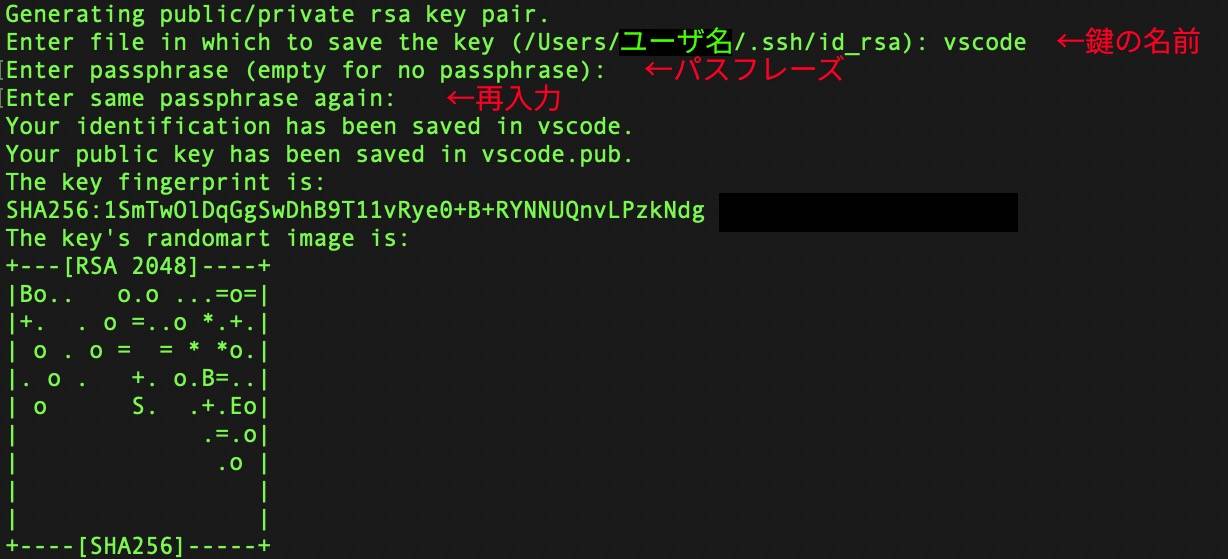
ssh-keygen -t rsaこちらのコマンドを打つと、設定項目が出てくるのでそれぞれについて解説します。


鍵の名前 → 鍵のペアに好きな名前を付けることができます。今回私はvscodeという名前にしました。何も入れずにエンターキーを押すとid_rsaという名前になります。
パスフレーズ → 鍵を使って認証する際にパスワードを求めるようにできます。特に必要なければ何も入れずにエンターキーを押せばOKです。
再入力 → パスフレーズを入れた場合は同じものを入れます。パスフレーズに何も入れてない場合はこちらも何も入れずそのままエンターで。
これで鍵のペアが生成されます。
今回私はvscodeという名前にしたので、秘密鍵はvscode、公開鍵はvscode.pubという名前で生成されています。
鍵の登録方法
鍵の生成ができたので、次は鍵の登録を行います。
秘密鍵は基本的にそのまま何も触らなくても大丈夫ですが、SSHのコンフィグのIdentityFileに指定する必要があるため、パスを記載しておきましょう。
私の場合は/Users/ユーザ名/.ssh/vscodeですね。
では次に公開鍵です。
公開鍵はサーバ、今回の場合リモート環境に登録する必要があります。
どのような方法でもいいので、リモート環境の ~/.ssh/authorized_keys に公開鍵の中身を書き込めればOKです。
そのため公開鍵を開いて中身をコピーして、authorized_keysにペーストでも問題ありません。
authorized_keysファイルがない場合は自分で作れば大丈夫です。
この作業を行うだけでもう鍵認証ができるようになってます。
Remote Developmentの使い方まとめ
開発環境はLinux上にあるという場合、このVSCodeのRemote Developmentは非常に便利です。
私は現在開発環境をVPS上に作っているので、インターネットにさえ繋がれば、VSCodeを使ってどのマシンからでも同じ開発環境で開発ができるのが非常に快適です。


今回Macを使った方法について解説しましたが、Windows環境でも同じようにRemote Developmentを使ったリモート開発を行うことができます。
無料ですぐに導入できるので、気になった方はぜひ試してみてください。