.jpg) きつねちゃん
きつねちゃんブログのテーマ変更したら修正作業が大変すぎる・・・
早く修正しないといけないし、他のこと何もできないな・・・
WordPressのテーマを変更すると、その後の修正作業が非常に大変です。
まだ数記事しかないなら、そこまで大変ではありませんが、記事数が多ければ多いだけ大変です。



30記事しかないブログのテーマ変更でも、修正作業は結構大変でした・・・
修正作業をしないと、デザインが崩れたり、本文にコードがそのまま表示されてしまったりと見た目が非常に悪くなってしまいます。
そのためテーマ変更をしたら、できるだけ早く修正作業を完了させる必要があります。
でも、記事数が多いブログの修正作業にはかなり時間がかかってしまいます。
何百記事もあるブログの場合、数ヶ月単位でかかってしまいます。
その間、表示が崩れたブログを見られてしまうのって嫌ですよね?
だからこそ、早く修正をしようとしますが、焦りすぎると見落としがあったりミスがあったりと悪いことばかりです。
でも、実はそんな問題を解決する方法があるんです。
それは、ローカル環境を使う方法です。
ローカル環境とは、自分のパソコン上にサーバを立てて、自分のパソコンからしかアクセスすることができない環境のことです。
レンタルサーバと違って、自分以外見ることができないため、テストをするのに最適です。
本記事では、ローカル環境を使って安全にテーマ変更をする方法について解説していきます。
- ローカル環境を構築する
- ローカル環境上でテーマ変更をする
- ローカル環境上で修正を行う
- ローカル環境のバックアップをWeb上にインポートする



テーマ変更したいけど、修正作業に追われる日々が嫌だと思っている方は、ぜひ最後まで見ていってください!
ローカル環境を構築する方法


まずは、ローカル環境を構築する必要があります。
ローカル環境の構築手順は、
- XAMPPをインストールする
- WordPressをインストールする
- ブログのバックアップを取る
- ローカル環境にブログのバックアップを読み込ませる
この4手順でできます。
ローカル環境の構築方法は、「XAMPPによるローカル環境構築方法」で画像を使って詳しく解説しています。
ローカル環境でテーマ変更をする


ローカル環境が構築できたら、自分のパソコン内にブログが立ち上がっている状態になります。
そのローカル環境上のブログで、テーマ変更を行います。



テーマ変更方法は普段と同じです。
ローカル環境上でテーマ変更を行っても、実際にWeb上に公開されているブログには何の影響もありません。
テーマ変更を行ったら、ローカル環境上で修正を行います。
ローカル環境上なので、表示が崩れていても誰にも見られることがないため、自分のペースで修正ができます。
また、その修正の間も公開されているブログはいつも通り動いているので、PVに影響はありません。
Google AdsenseやGoogle Analyticsなど、Google系サービスの設定だけはローカル環境上では行わず、本番環境に移行してから行うことをオススメします。
テーマ変更したファイルを本番環境へ適用する


ローカル環境上で、全ての修正が終わったら、そのバックアップを本番環境へと適用します。



ローカル環境構築のときと逆パターンですね。
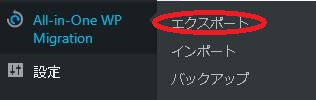
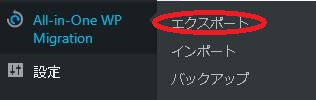
ファイルをエクスポートする
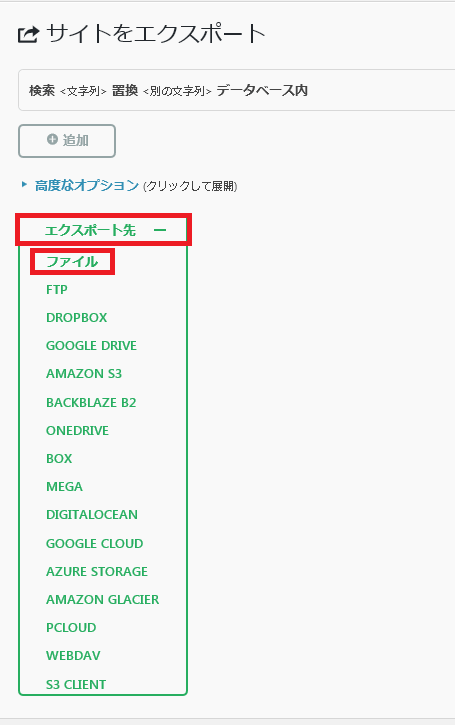
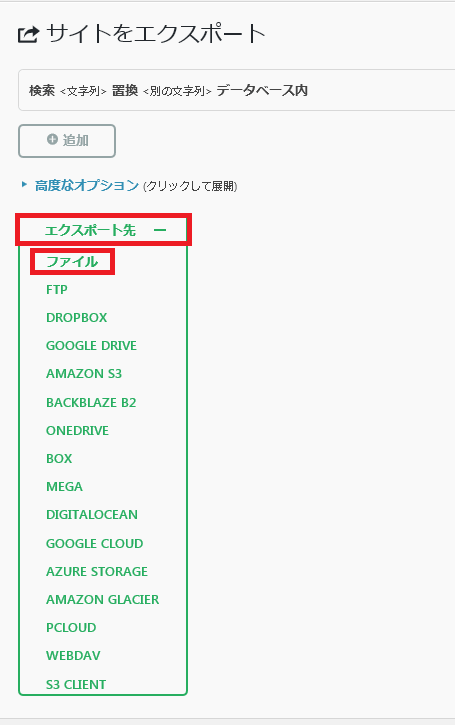
ローカル環境のときと同じく、「All-in-One WP Migration」を使ってバックアップをエクスポートします。
手順も全く同じですね。







エクスポートしたファイルは後から使うので、わかりやすい場所に保存しておきましょう。
サーバの設定を変更する
先程エクスポートしたファイルをインポートするのですが、こちらもローカル環境と同じく扱うことができるファイルサイズに制限があります。





設定変更前は上限32MBでした。
サーバにこのファイルサイズの上限を上げる設定をしていきます。
私はConoHa WING![]()
![]()
別のサーバでもやるべきことは同じなので、参考にしてください。
まず、ログインしてConoHaコントロールパネルに入ります。
コントロールパネルに入ったら、以下の順番でクリックしていきます。




- 「WING」をクリック
- 「サイト管理」をクリック
- 「サイト設定」をクリック
- 「応用設定」をクリック
- 「.htaccess設定」をクリック
- 「編集」ボタン(ペンのマーク)をクリック
公式サイトでも.htaccessの設定方法が解説されています。
すると、.htaccessファイルの編集ができるようになるので、文末に以下の設定を書き込んで保存します。
php_value upload_max_filesize 12800M
php_value post_max_size 12800M
php_value memory_limit 256M
php_value max_execution_time 300
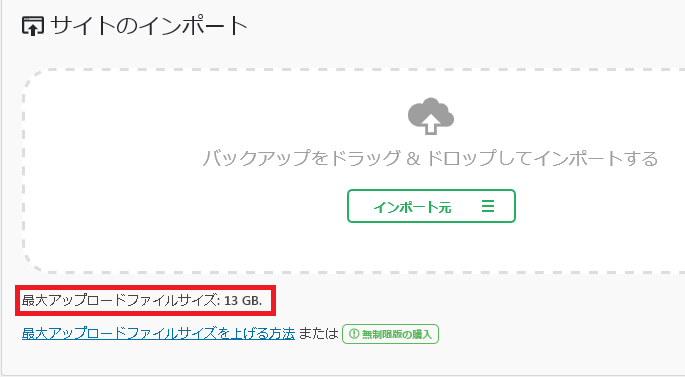
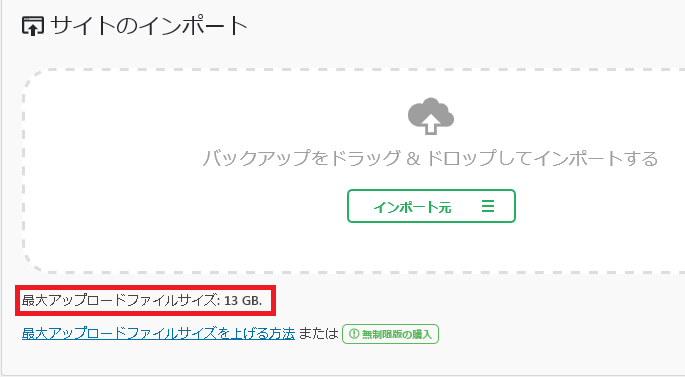
php_value max_input_time 300ブログに戻って、ブラウザの更新ボタンを押すと、ファイルサイズが変わっているはずです。


あとは、先程エクスポートしたファイルを選択してインポートすれば、ローカル環境で修正したテーマがそのまま適用されます。
安全にWordPressのテーマ変更をする方法まとめ


- ローカル環境を構築する
- ローカル環境上でテーマ変更をする
- ローカル環境上で修正を行う
- ローカル環境のバックアップをWeb上にインポートする
本来はテーマ変更をしたら、その後の修正作業をできるだけ早く終わらせる必要があります。
しかし、ローカル環境で修正を行うことで、公開しているブログと切り離した状態で修正作業を行うことができます。
修正したファイルは、「All-in-One WP Migration」を使って本番環境へとそのまま適用することができるので、その適用作業中以外、ブログに影響が出ることはありません。



かなり安全に修正作業を行うことができますね。
実際に、最近テーマをJINからSWELL
ただし、例えばファイルのアップロード中、急にパソコンがフリーズするなどのトラブルがないとも言い切れません。
そういう場合のことも考えて、レンタルサーバ上でバックアップを取ることを忘れないようにしてください。



ConoHa WING![]()
![]()





