.jpg) きつねちゃん
きつねちゃんしばらくブログ運営を続けてきたけど、テーマを変更したいな・・・
でも、今まで書いた記事への影響が心配だな・・・
今回は、そのような悩みを解決します。
ローカル環境に同じWordpressの環境を作って、そこでテストをすることで、テーマ変更後に今まで書いた記事がどのように表示されるか確認することができます。
あらかじめ確認しておくことで、テーマ変更後にどこを修正すればいいかを把握することができて、リスクを最小限に抑えることができるようになるんです。
本記事では、動作確認をするためのローカル環境を構築する方法について詳しく解説していきます。
これからWordpressのテーマ変更をしようとしている方は、ぜひ最後まで見ていってください!
ローカル環境とは、自分のパソコン上にサーバを立てて、自分のパソコンからしかアクセスすることができない環境のことです。
レンタルサーバと違って、自分以外見ることができないため、テストをするのに最適です。
テーマ変更のときだけでなく、デザインをいじってみたいとき・プラグインの動作を確認したいときにも役に立ちます。


WordPressのテーマを変更するリスク


WordPressでしばらくブログを運営していて、テーマを変更したくなった場合でも、記事数が少なければ問題ありません。
しかし、50記事・100記事と増えてきてからテーマを変更しようとすると、1記事ずつ確認する必要があるので非常に大変な上、時間もかかってしまいます。
そして、確認・修正作業をしている間は記事を非公開にしない限り、過去のテーマに合わせて作った記事が公開されたままになってしまいます。
例えば、今使っているテーマで使えていたショートコードが、新しいテーマで使えなかった場合
[ショートコード]
のように文字で表示されてしまいます。
この状態の記事を見られてしまうのは非常に恥ずかしいですし、SEO的に問題がある箇所もあるかもしれません。
そのリスクを最小に抑えることができるのが、ローカル環境上で動作確認をすることです。
ローカル環境で動作確認するメリット


実際に公開しているブログと、ローカル環境上のブログ、2つ同時に使うことができるのが大きなメリットです。
公開しているブログはそのまま運用を続けつつ、ローカル環境上のブログでテーマ変更を行って、
- どんな影響が出ているのか
- どこを修正する必要があるのか
- 修正作業にどれくらい時間がかかりそうか
などを、あらかじめ把握することができます。
本来、テーマ変更を行ったら、できるだけ早く修正をする必要がありますが、ローカル環境であれば自分のペースで進めることができるのも大きいですね。



焦って一気に修正しようとすると、見落としやミスが増えてしまいますからね。
また、ローカル環境で何か失敗があっても、すぐに消して作り直すことができるのも便利です。
実際に動いているブログで失敗してしまったら、取り返しのつかないことになってしまう可能性がありますからね。
ローカル環境を構築する方法


では、具体的にローカル環境を構築する方法について解説していきます。
今回はXAMPPというパッケージを使用します。
XAMPPとは、
- WebサーバのApache
- データベースのMySQL
- プログラミング言語であるPHPとPerl
これらが入ったパッケージで、PHPを使ったアプリケーション開発によく使われます。
XAMPPを使うメリット
ローカル環境を構築する方法は、XAMPPを使う以外にも方法はあります。
有名なのはLocal by Flywheelですかね。
では、なぜあえてXAMPPを使うのかと言いますと、
- 設定がしやすい
- 情報量が多い
この2点の理由です。
例えば、ブログのデータをコピーしたいとき、ファイルサイズの制限に引っかかることがあります。
その制限もXAMPPであれば、簡単に設定を変更することができます。



ファイルサイズの制限については、本記事の後半でも解説しています。
また、元々Webアプリケーションの開発で使われているものなので、情報量が多く何かトラブルが発生した場合でも、調べればすぐに解決方法を見つけることができるのも強みです。
XAMPPをダウンロードする
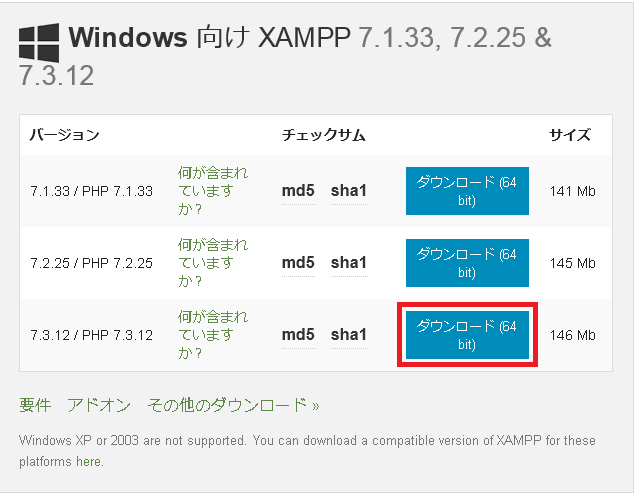
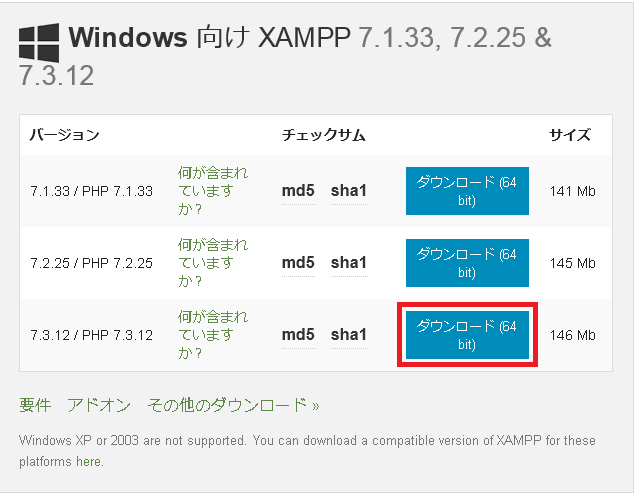
XAMPPの公式ページのダウンロードリンクから、自分の環境に合ったインストーラーをダウンロードします。
今回は、Windows10を使って解説していきますので、Windows用のインストーラーを選択します。
PHPのバージョンは最新のもの(現時点では7.3.12)を使います。


XAMPPをインストールする
インストーラーをダウンロードしたら、起動させてインストールを行います。
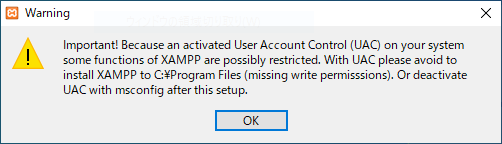
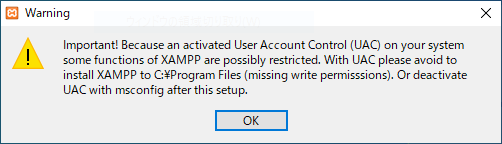
インストーラーが起動すると、このようなウィンドウが表示されますので、OKをクリックします。


NEXTをクリックして進めます。


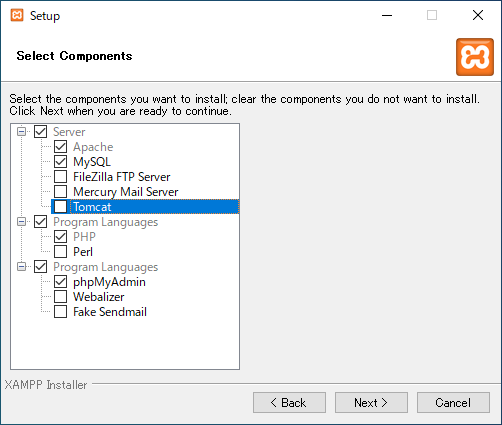
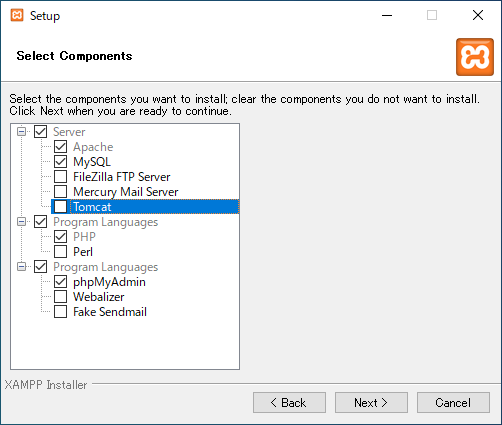
次にセットアップする内容の選択です。
今回はWordpressを使うだけなので、そのための最低限必要なものだけを選択してインストールします。
Apache、MySQL、PHP、phpMyAdminの4つにチェックが入っていることを確認して、NEXTをクリックします。
(その他のチェックは全て外しても大丈夫です。)


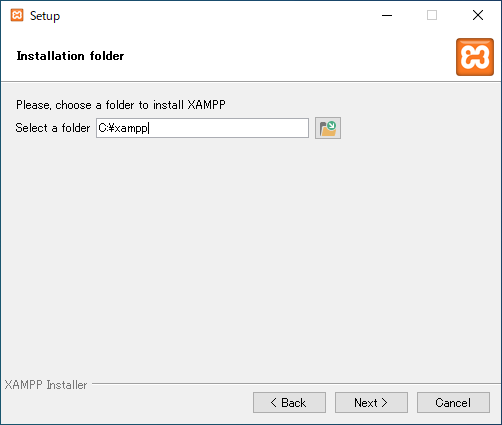
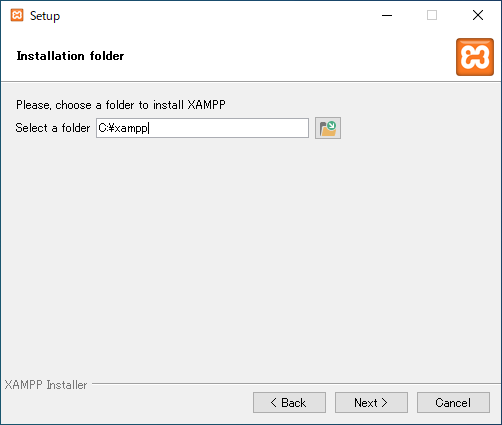
インストール場所の選択です。
好きな場所を選んでNEXTをクリックします。


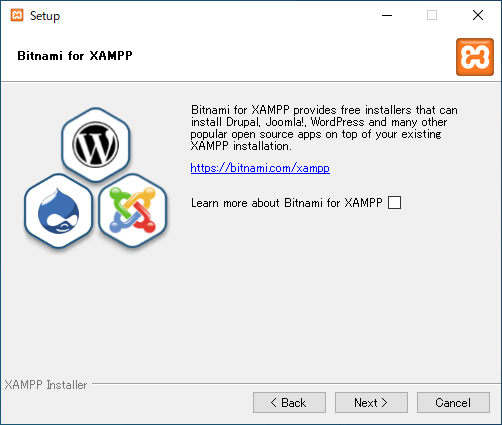
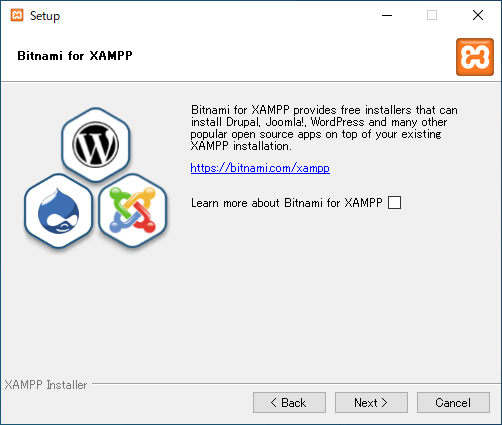
ここのチェックは外してNEXTをクリックします。


NEXTをクリックするとインストールが始まります。


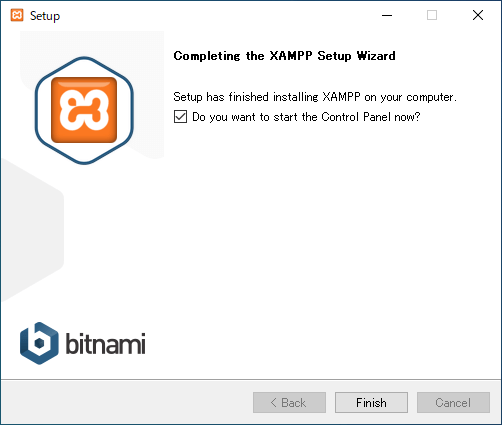
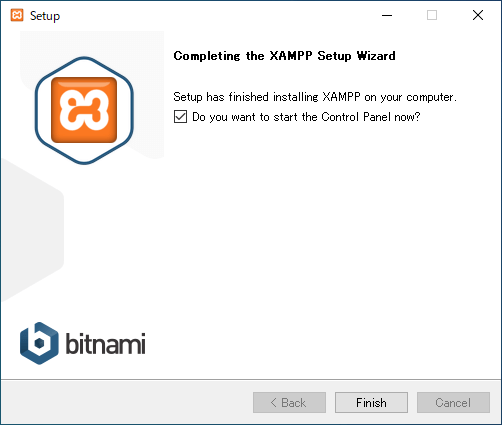
インストールが完了したら、チェックを付けたままFinishをクリックします。
すると、自動でXAMPPが起動します。


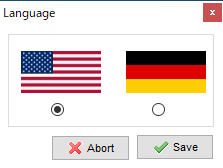
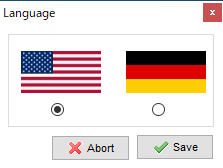
XAMPPが起動すると、言語選択画面が出てきます。
日本語はないので、英語を選択してSAVEをクリックします。


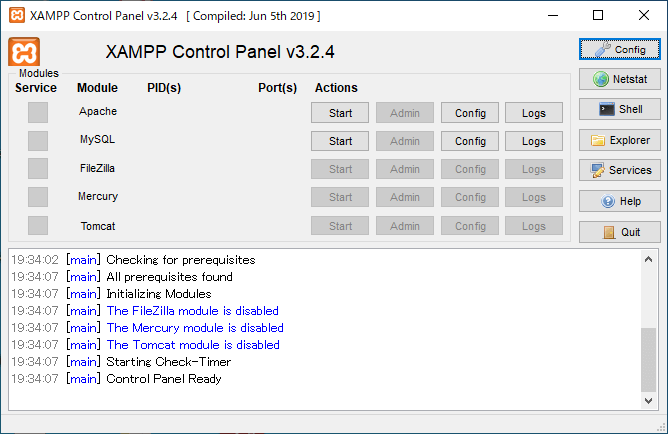
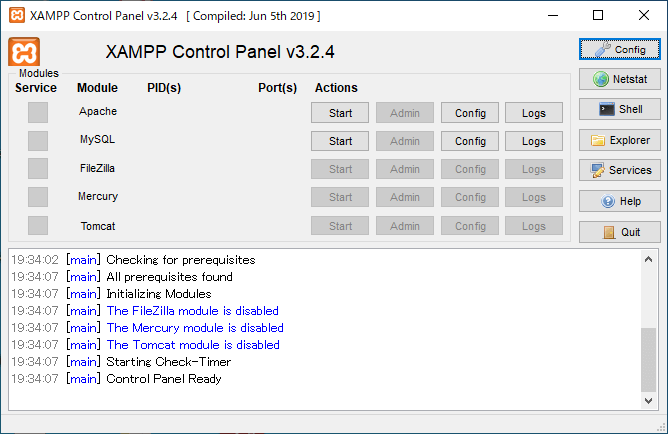
XAMPPが起動します。
これがXAMPPのコントロールパネルです。


WordPressをインストールするための準備
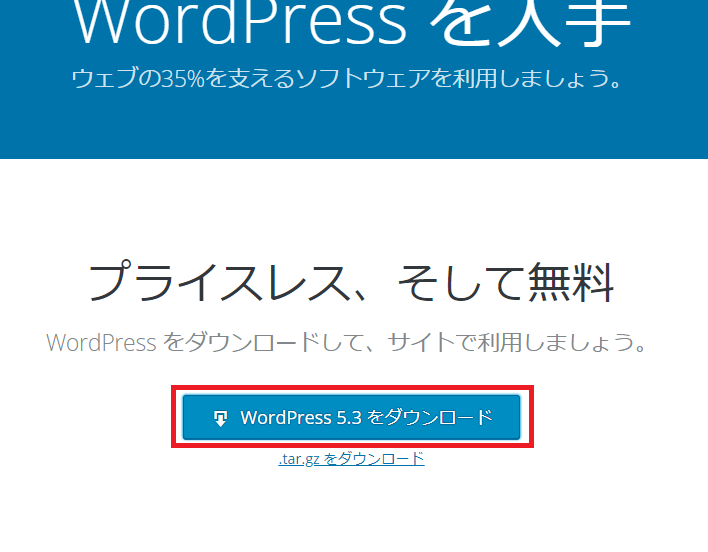
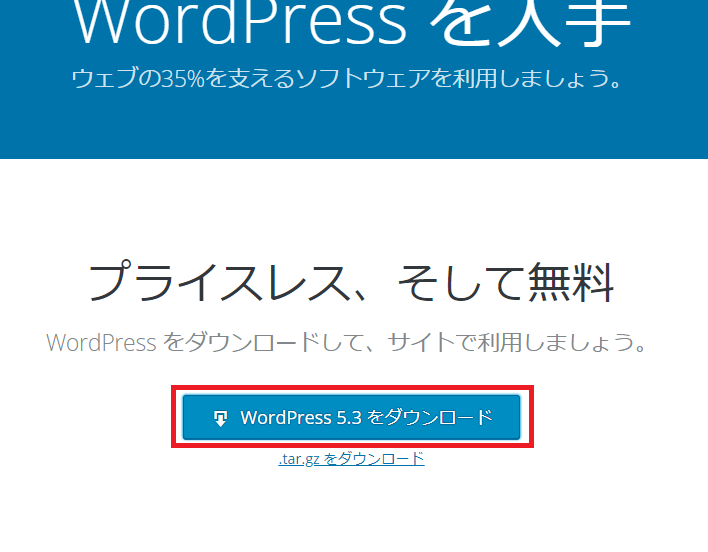
こちらのWordpress公式サイトのダウンロードページから、Wordpressをダウンロードします。


zipファイルがダウンロードされるので、ダウンロードが完了したら、まずはzipファイルを解凍します。
解凍すると、wordpressというフォルダができて、その中に多くのファイルが入っているかと思います。
そのwordpressフォルダを、XAMPPをインストールしたフォルダの中にあるhtdocsという名前のフォルダ内に移動します。
例えば、XAMPPを「C:\xampp」にインストールしたとすると、
C:\xampp\htdocs\wordpress
このようなフォルダ構成となっていればOKです。
これで必要なファイルの準備はできたので、実際にWordpressをインストールしていきます。
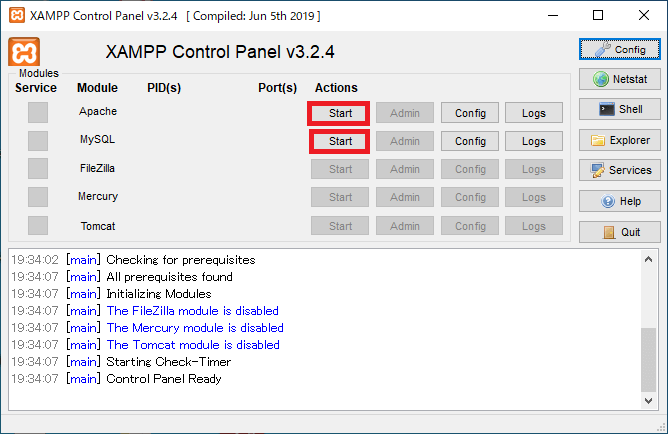
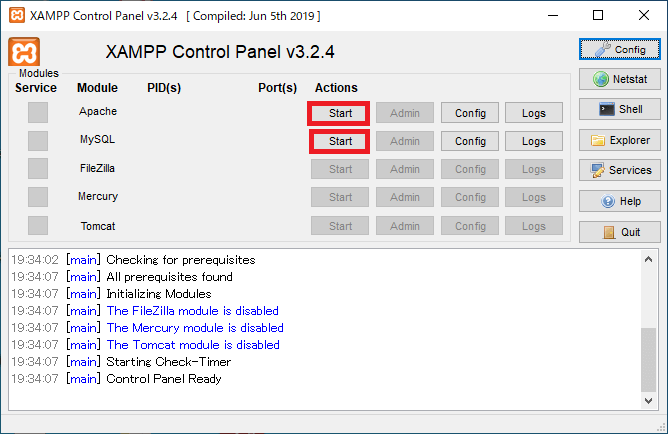
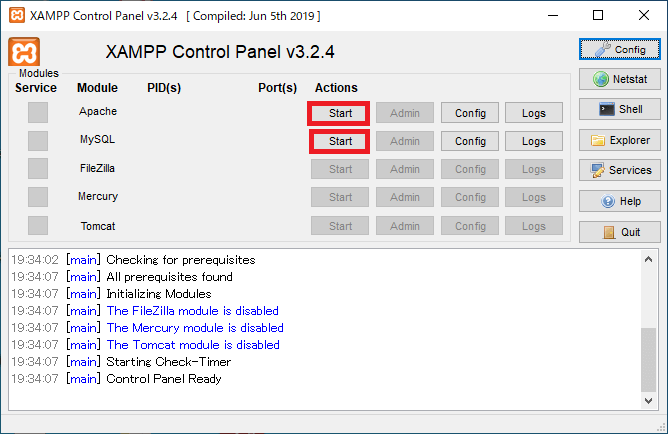
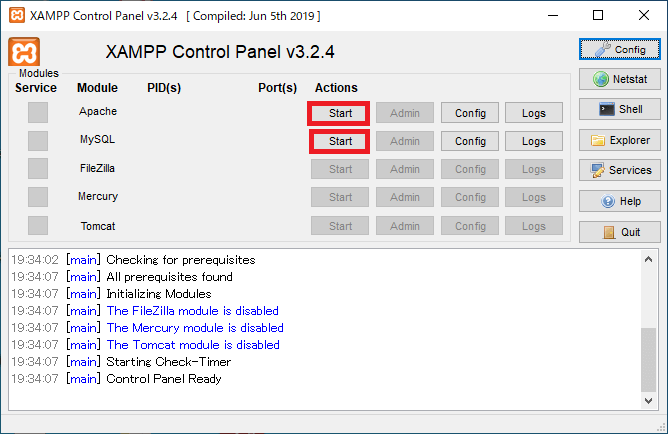
XAMPPのコントロールパネルの、ApacheとMySQLのStartボタンをクリックします。


これで、Webサーバとデータベースが起動されましたので、ブラウザを開いてアクセスしてみましょう。
URLは、
です。
今後ローカル環境を使いたい場合は、XAMPPコントロールパネルのApacheとMySQLの2箇所のStartボタンをクリックして、上記URLにアクセスすることで使えます。
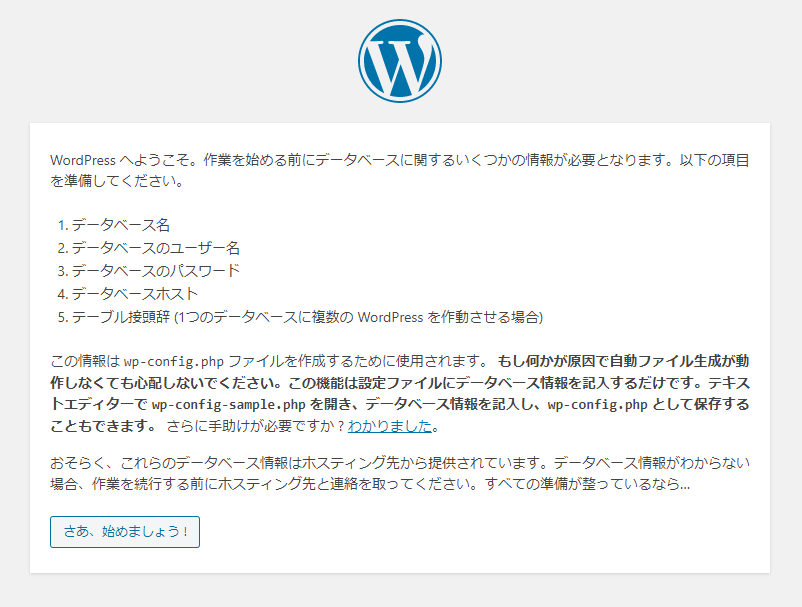
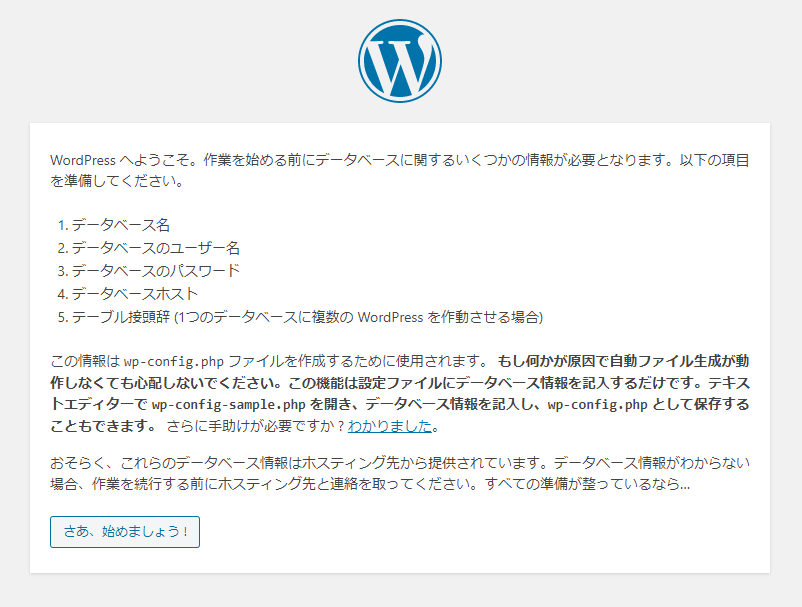
ブラウザでアクセスすると、このようにWordpressのセットアップ画面が表示されます。


通常のセットアップを同じように進めていきます。


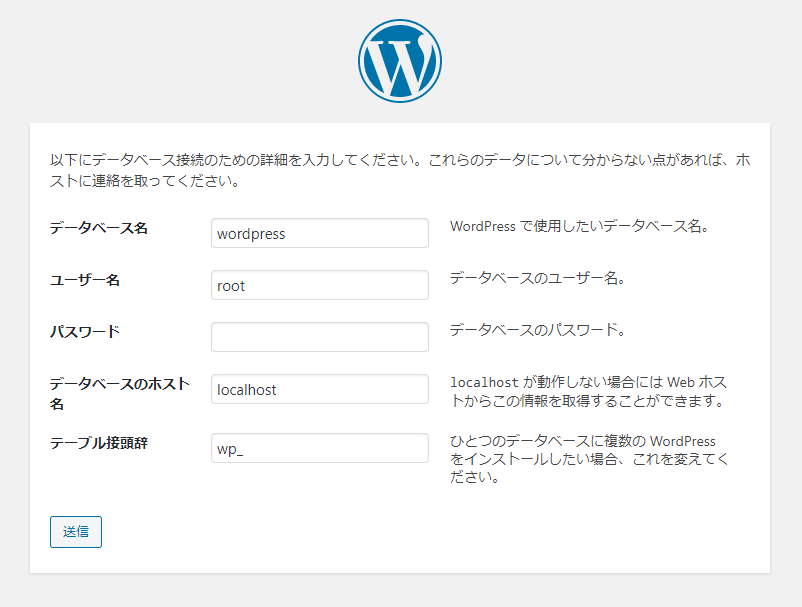
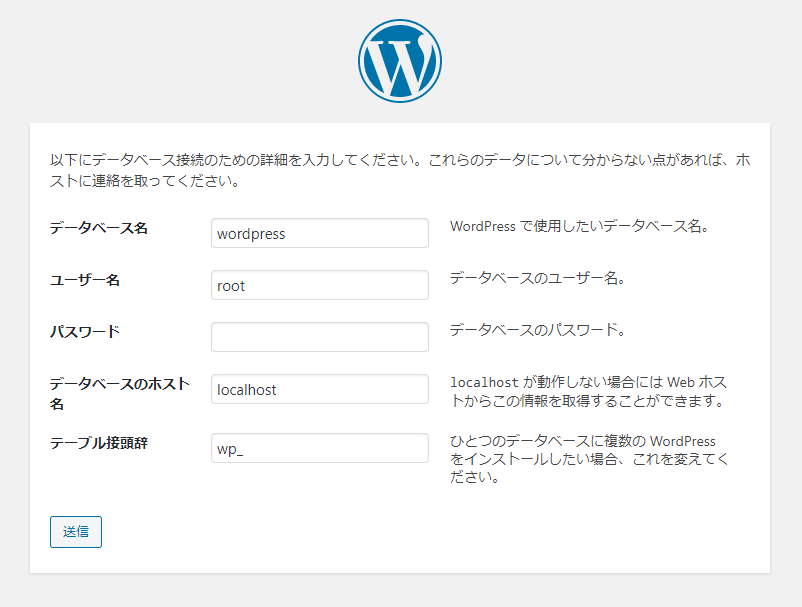
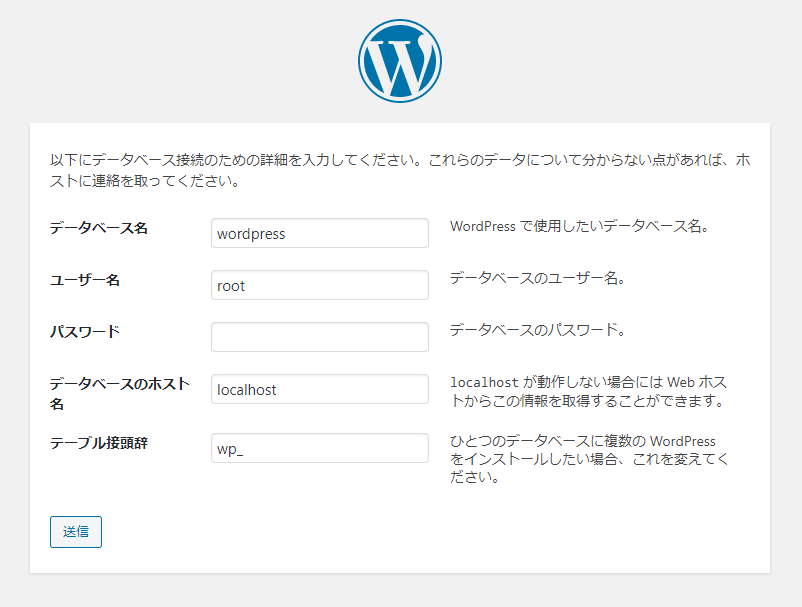
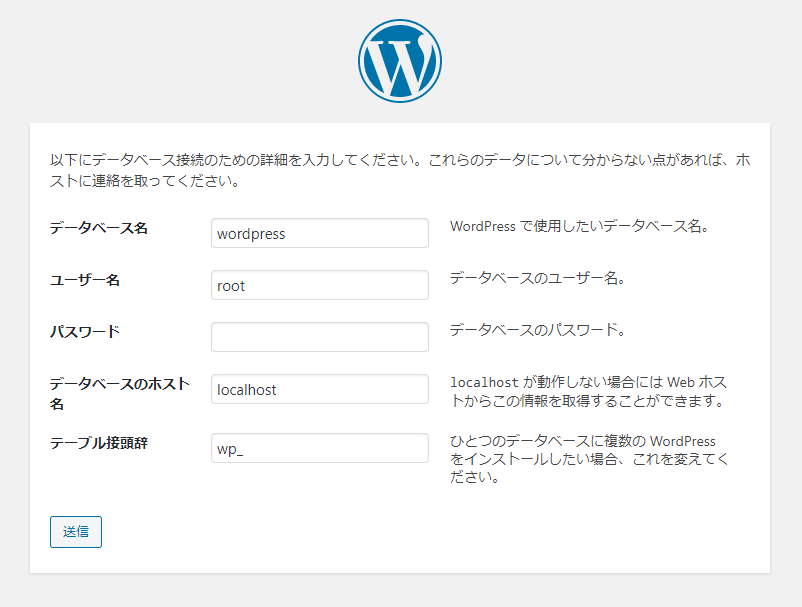
すると、このようにデータベースの情報を入力する画面が表示されます。
それぞれの項目は、上記のように、
- データベース名: wordpress
- ユーザー名: root
- パスワード: 空白
- データベースのホスト名: localhost
- テーブルの接頭辞: wp_ (デフォルトのままでOK)
このように入力します。
しかし、まだデータベースの設定はしていないため、送信ボタンをクリックするとエラーが出ます。
そのため、この画面をそのままにして、先にデータベースの設定を行っていきます。
データベースの設定
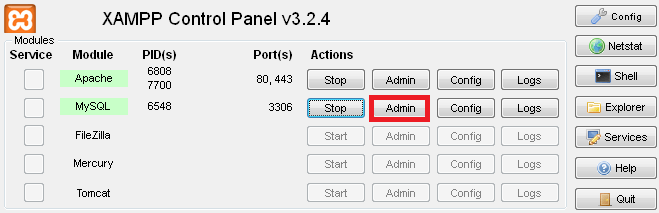
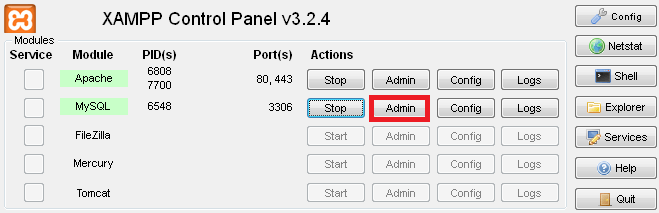
先ほどのXAMPPのコントロールパネルの、MySQLのAdminをクリックします。


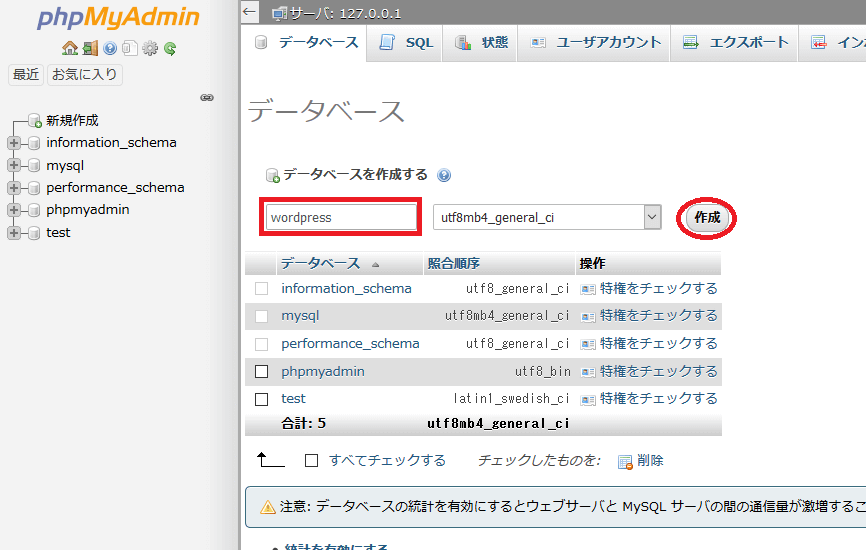
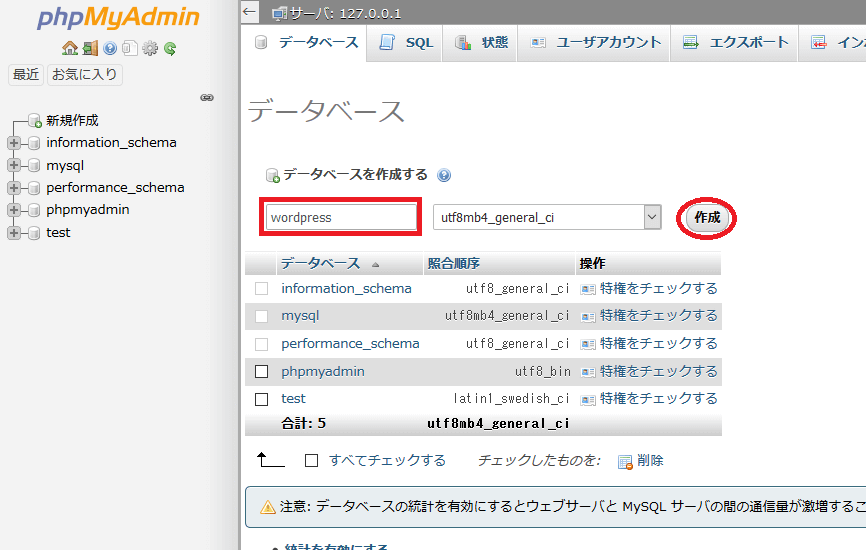
すると、ブラウザでこのようなphpMyAdminの画面が開きますので、データベースをクリックします。


データベース名をwordpressとして、作成ボタンをクリックします。


これでデータベースの準備が完了しました。
データベースは今後操作することは基本的にないので、phpMyAdminのウインドウは閉じてもOKです。
WordPressをインストールする


こちらの画面に戻って、送信ボタンをクリックします。
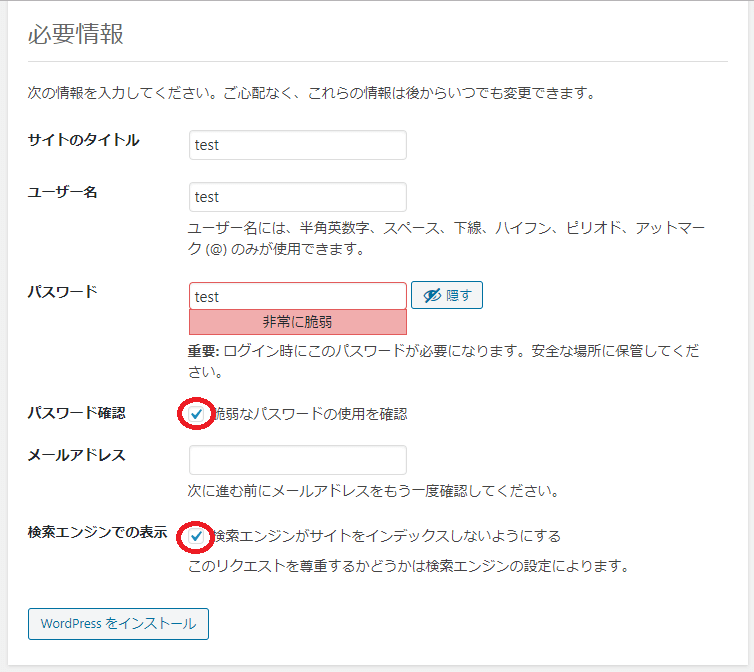
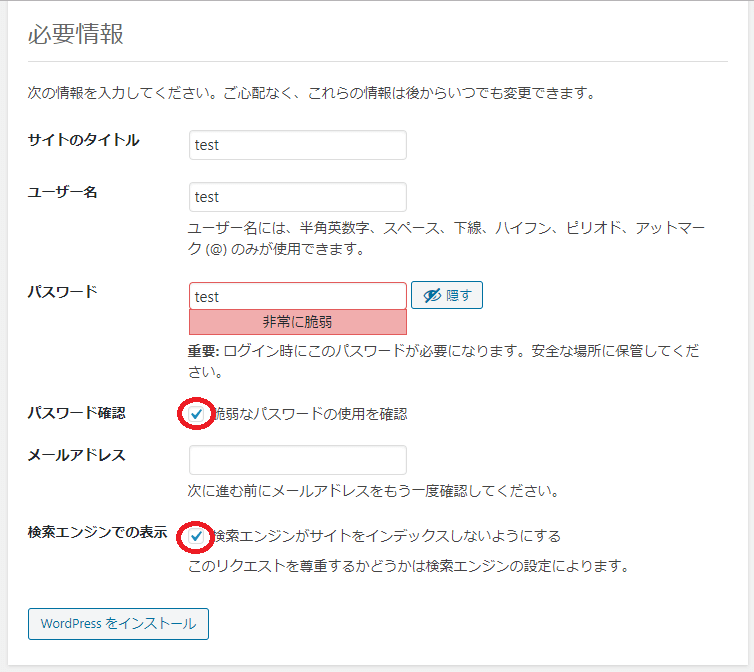
そのまま進めていくと、ブログの必要情報を入力する画面が表示されます。
ここの情報は、後からブログの情報で上書きされるので、最初のログイン時のみ必要となる情報です。
そのため、全て適当に入力しても大丈夫です。


パスワード確認と検索エンジンでの表示の箇所にチェックマークを付けて、インストールを実行します。
これで、ローカル環境でWordpressを使うことができるようになりました。
All-in-One WP Migrationを使ってブログをコピーする


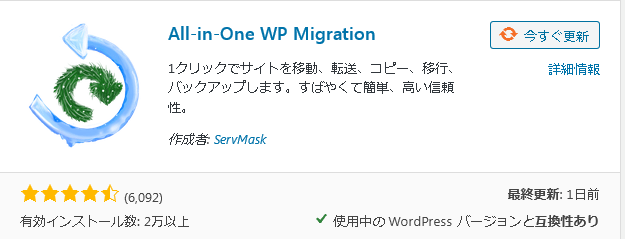
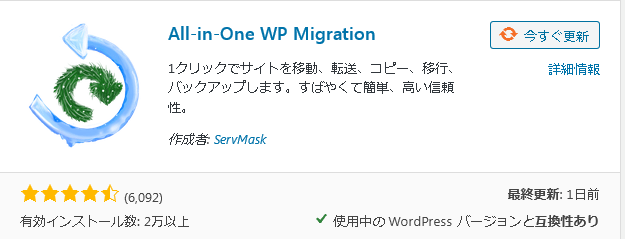
「All-in-One WP Migration」というプラグインを使うことで、今実際に動いているブログを、先ほど作ったローカル環境にコピーすることができます。
まず、今動いているブログにAll-in-One WP Migrationをインストールします。


インストールが完了したら、有効化させます。
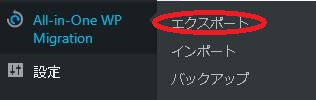
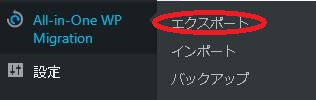
すると、左のメニューにAll-in-One WP Migrationが表示されますので、エクスポートをクリックします。


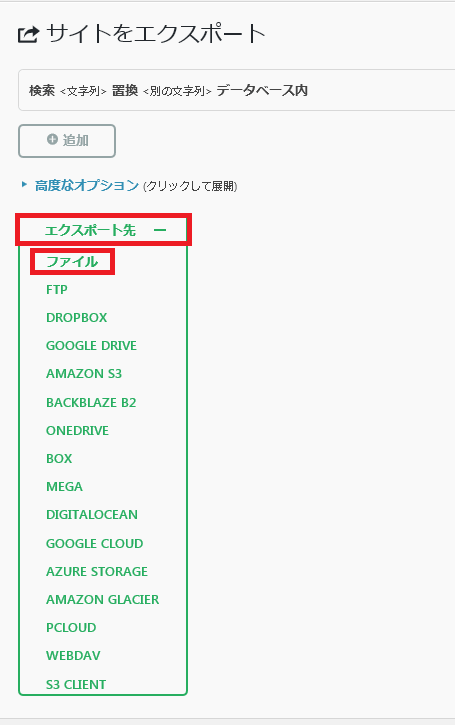
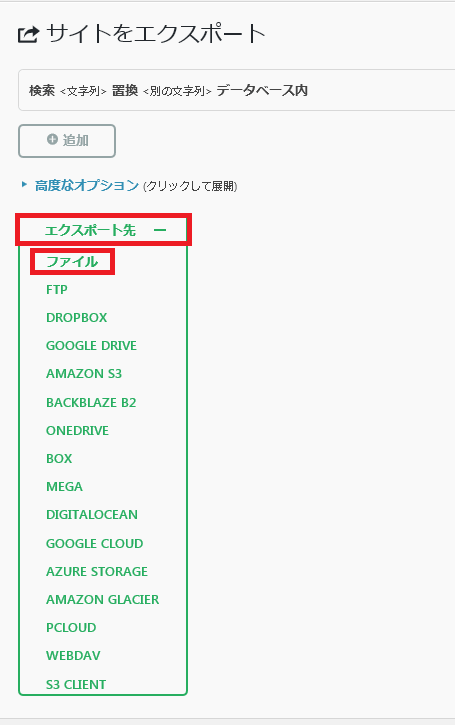
エクスポート先をクリックすると、メニューが展開されますので、その中のファイルをクリックします。


すると、エクスポートが始まるので、完了したらファイルを任意の場所に保存します。
次に、ローカル環境側のWordpressで同じようにAll-in-One WP Migrationをインストールし、今度はインポートをクリックします。
そして、同じようにインポート元をクリックするとメニューが展開されるので、ファイルを選択し、先ほどエクスポートのときに保存したファイルを選択してインポートを実行します。
インポートが完了したら、実際に動いているブログのユーザー名とパスワードを使って、ローカル環境にログインができるようになります。
インポート時にエラーが出る場合の対処方法
エクスポートしたファイルサイズが小さい場合は、これだけで問題なくローカル環境が使えるようになるのですが、画像ファイルや記事数が多い場合は、ファイルサイズの制限でエラーが出ることがあります。


見ていただいたらわかるのですが、アップロードできるサイズは最大40MBです。
そのため、インポートするファイルが40MBより大きい場合、エラーが出るんですね。
このファイルサイズの制限は、Webサーバ側で設定されている値です。
つまり、Webサーバの設定を変更することで、扱うことができるファイルサイズの上限を変更することができるのです。
Webサーバの設定を変更する方法
WordPressの入っているフォルダ(今回の例だとC:\xampp\htdocs\wordpress)内の.htaccessというファイルをメモ帳などで開きます。
開いたら、</IfModule>と書かれている行の下に、
php_value upload_max_filesize 12800M
php_value post_max_size 12800M
php_value memory_limit 256M
php_value max_execution_time 300
php_value max_input_time 300と追記して、保存します。
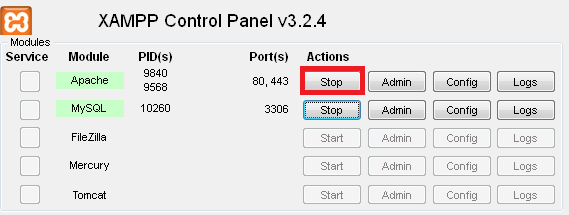
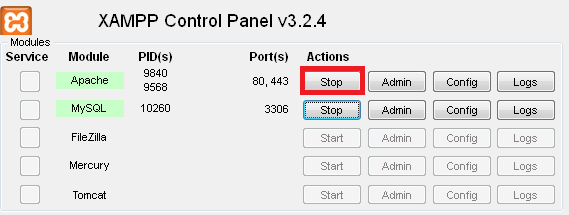
その後、XAMPPのコントロールパネルから、Apacheを一度停止させて、その後また起動させます。


Stopをクリックした後、再度Startをクリックします。
これで設定完了です。
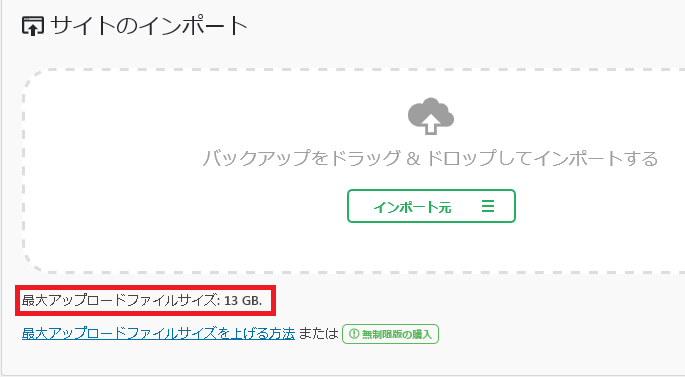
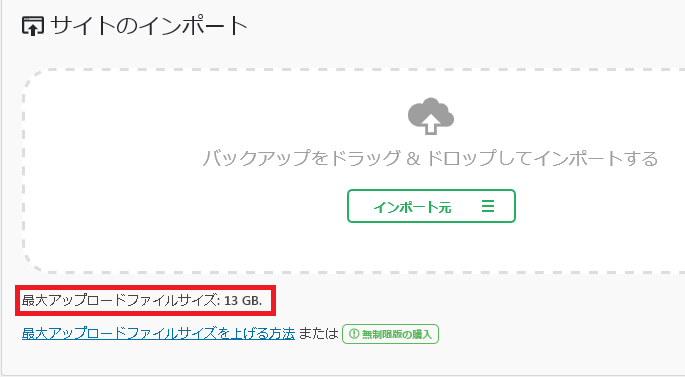
ブラウザの更新ボタンを押すと、インポートメニューのファイルサイズが増えているはずです。


XAMPPを使ったWordpressのローカル環境構築方法まとめ


XAMPPを使って、ローカルにWordpress環境を構築する方法について解説してきました。
XAMPPを使っての構築は、初心者にはハードルが高いかと思われますが、実はそんなことなく、この解説通りの手順で進めれば簡単に構築することができます。
- テーマを変更したい
- 新しいデザインを試してみたい
- プラグインの動きを試してみたい
など、実際に動いているブログではしづらいことも、ローカル環境があれば気軽に試すことができます。
ぜひ構築して試してみてください。



