プログラミングをしていて、GUIを使ったデスクトップアプリを作りたくなるときがあります。
・・・ありますよね?
Pythonの「Tkinter」というライブラリを使えば簡単にGUIを使ったデスクトップアプリを作ることができます。
今回は、Pythonを使ってGUIアプリを作る方法についてお話していきます。

ウインドウを表示させる
まず一番ベースとなる部分です。

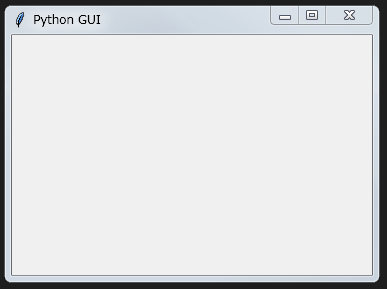
このようなウインドウを表示させてみましょう。
import tkinter
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
root.mainloop()これだけのコードでウインドウを表示させることができます。
では、それぞれについて見ていきましょう。
1行目:
最初にTkinterライブラリをimportで読み込んでます。
3行目:
インスタンスの作成を行います。
この時作ったrootを使ってウインドウの設定を行います。
4行目:
root.titleでウインドウに表示させる文字列を決めることができます。
今回は「Python GUI」と表示させてます。
5行目:
root.geometryで表示させるウインドウのサイズを指定します。
横x縦で指定します。
6行目:
root.mainloop()でウインドウの描画をします。
これを実行しない限りウインドウは表示されません。
入力欄を作る
では次に入力欄を作ってみましょう。
HTMLで言うformですね。
Tkinterを使っての入力欄の作成はEntryを使います。
実際の書き方としてはこうなります。
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)入力欄の幅をwidthで指定します。
そして、作成した入力欄の情報をinput_boxという変数に格納して、その入力欄の情報をどのように表示させるかをplaceで設定します。
ベースとなるrootウインドウの左上をx=0, y=0として、座標指定をします。
今回はx=10, y=100なので、x軸(右側)に10、y軸(下側)に100の位置に入力欄を作成するといった設定となります。
コードをまとめるとこうなります。
import tkinter
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)
root.mainloop()mainloop()で設定したものを描画するので、mainloop()は最後に書きます。
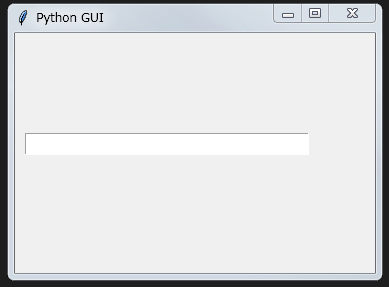
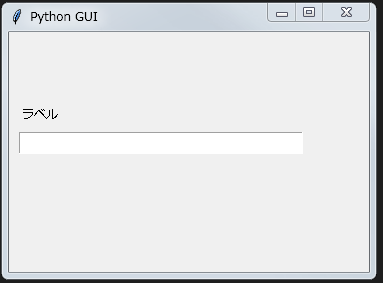
実際のウインドウはこんな感じです。

ちなみに、入力欄にラベルを付けたい場合はLabelを使って入れることができます。
input_label = tkinter.Label(text="ラベル")
input_label.place(x=10, y=70)書き方のルールとしてはEntryと似たような感じですね。
ラベルとして書きたい内容をtextで指定してます。
実際に実行してみるとこうなります。

実行ボタンを作る
入力欄を作ったら次はボタンです。
まずはボタンをウインドウ内に設置してみましょう。
ボタンはButtonを使って作成することができます。
button = tkinter.Button(text="実行ボタン")
button.place(x=10, y=130)書き方はLabelと同じですね。
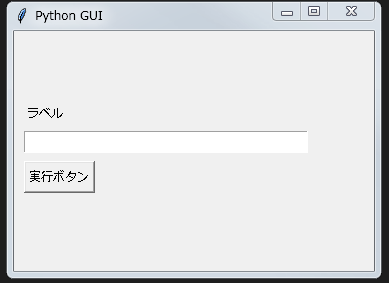
実行してみるとこのような表示になります。

ただ、今のままだとボタンを押しても何も起きません。
そのため、ボタンに意味を持たせます。
今回はボタンをクリックしたらbutton_clickという関数を実行させるようにしてみます。
先程作成したボタンにcommandという引数を使い、呼び出したい関数を書きます。
from tkinter import messagebox
def button_click():
messagebox.showinfo("クリックイベント","実行ボタンがクリックされました。")
button = tkinter.Button(text="実行ボタン",command=button_click)
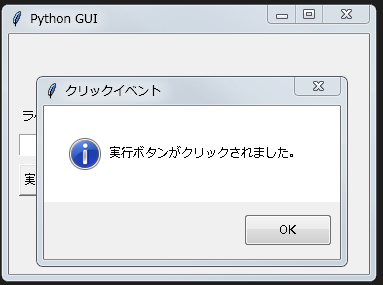
button.place(x=10, y=130)ボタンをクリックすると、このようにメッセージボックスが表示されます。

それぞれ解説していきます。
1行目:
メッセージボックスを表示させるため、tkinterのオブジェクトであるmessageboxをimportしています。
3行目~4行目:
button_click関数を定義しています。
この関数が実行されると、メッセージボックスを表示させます。
showinfoはOKボタンがあるだけのシンプルなボックスです。
6行目:
commandでbutton_click関数を指定してます。
ボタンがクリックされると、commandで指定した関数が呼び出されます。
入力した文字を読み取る
これで入力欄に文字が入力できて、ボタンをクリックして処理が実行できるところまで作ることができました。
では、これらを合わせて、ボタンをクリックしたら入力した文字を表示させてみましょう。
入力した文字を読み取るにはget()を使います。
input_value = input_box.get()これでinput_boxに入力した文字を取得して、input_valueに格納ができます。
ボタンがクリックされてから実行したいので、これをbutton_click関数の中に書きます。
def button_click():
input_value = input_box.get()
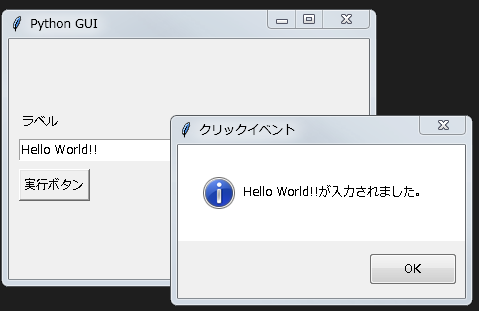
messagebox.showinfo("クリックイベント",input_value + "が入力されました。")実行するとこうなります。

まとめ
これまで書いてきたコードをまとめるとこうなります。
import tkinter
from tkinter import messagebox
#ボタンがクリックされたら実行
def button_click():
input_value = input_box.get()
messagebox.showinfo("クリックイベント",input_value + "が入力されました。")
#ウインドウの作成
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
#入力欄の作成
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)
#ラベルの作成
input_label = tkinter.Label(text="ラベル")
input_label.place(x=10, y=70)
#ボタンの作成
button = tkinter.Button(text="実行ボタン",command=button_click)
button.place(x=10, y=130)
#ウインドウの描画
root.mainloop()これで必要最低限のGUIが作成できました。
今回は紹介しませんでしたが、チェックボックスやラジオボタンなどもTkinterを使えば簡単に実装することができるので、ぜひ試してみてください。

また、Pythonで処理した結果をJavascriptとやり取りすれば、ブラウザをGUIのベースとして使うこともできます。
Webサーバを起動しておく必要はありますが、HTMLタグでGUI部分を作ることができるので便利ですね。
興味がある方は、こちらもご覧ください。