前回に書いた記事の続きです。
前回は、PythonのライブラリであるTkinterを使ってGUIのアプリケーションを作るための基本となるウインドウの表示、テキスト入力欄、ボタンの実装について解説しました。
今回は前回に作ったものを改良して、「ファイル・フォルダを操作する方法(ファイルパスを取得する方法)」について解説していきます。
パスの取得ができて、ファイル・フォルダの操作ができるようになれば作成できるアプリケーションの幅も広がるので、ぜひ最後まで読んでいってください。
フォルダを選択する方法
アプリケーション内でフォルダを指定して実行する際、わざわざソースコードのファイルパスを手動で変更させるなんてことは行いませんよね。
フォルダを指定する際もGUIで操作します。
まずは、GUIでフォルダを指定するためのウインドウを表示させてみましょう。
そのためには、Tkinterのオブジェクトであるfiledialogを使います。
import tkinter
from tkinter import filedialog
idir = 'C:\\python_test'
file_path = tkinter.filedialog.askdirectory(initialdir = idir)解説していきます。
1行目:
Tkinterのfiledialogオブジェクトをimportしています。
4行目:
フォルダを選択する際に表示させる最初のフォルダ
5行目:
選択したフォルダのパスをfile_pathに格納します。
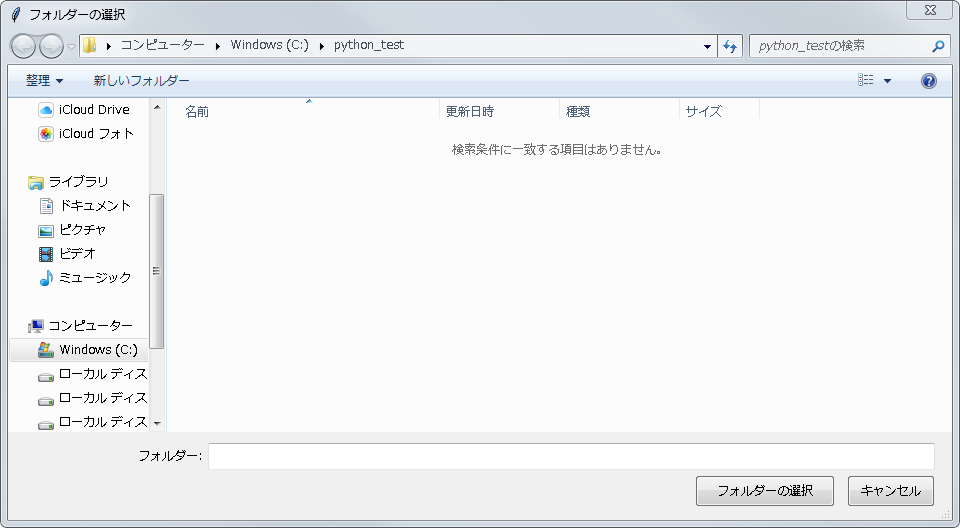
実行するとよく見るこんなウインドウが表示されます。

もう少し詳しく解説していきます。
4行目で変数idirにCドライブ直下のpython_testというフォルダのファイルパスを格納しています。
そして、5行目にそのファイルパスを格納した変数idirをtkinter.filedialog.askdirectoryの引数として指定しています。
askdirectoryでディレクトリ(フォルダ)を選択するためのウインドウを表示させます。
そのウインドウを表示させた際、まずどこのフォルダを表示させるかの指定をaskdirectoryの引数で行っています。
今回は、C:\python_testを指定したので、python_testが最初に表示されたということです。
そして、ウインドウ内でフォルダを選択すると、そのフォルダのファイルパスが変数file_pathに格納されます。
このようにGUIで指定したフォルダのファイルパスを取得することができます。
ファイルを選択する方法
askdirectoryを使ってフォルダを選択することはできましたが、ファイルの場合はどうするのでしょうか?
使用するのは同じくTkinterのfiledialogオブジェクトです。
import tkinter
from tkinter import filedialog
idir = 'C:\\python_test'
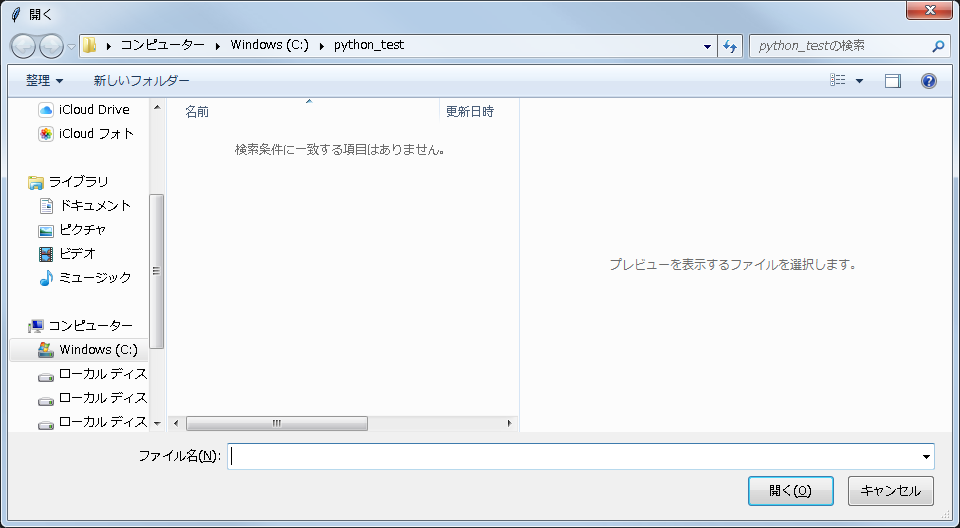
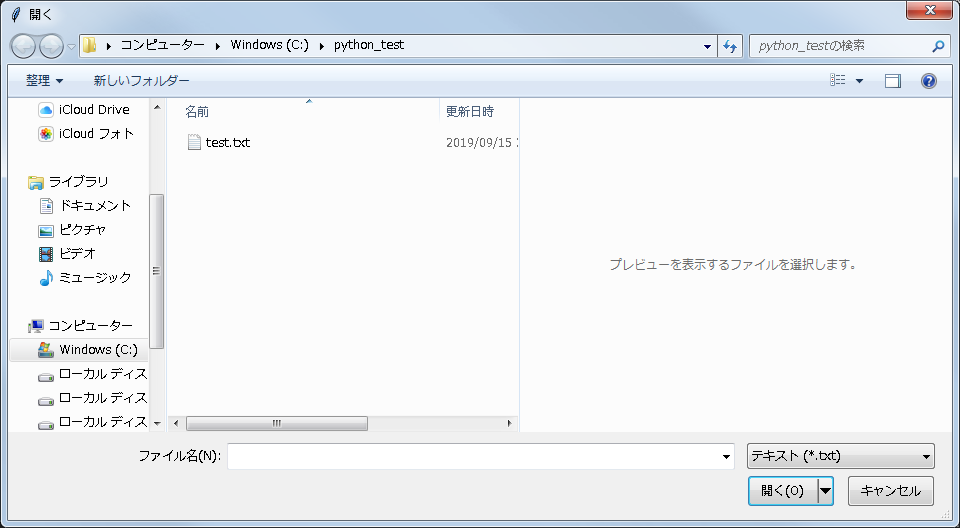
file_path = tkinter.filedialog.askopenfilename(initialdir = idir)実行してみます。

フォルダ選択とほぼ同じですね。
askdirectoryの代わりにaskopenfilenameを使用します。
上の例では引数で最初の参照先フォルダの指定のみをしていますが、askopenfilenameには他にも拡張子を指定させることもできます。
import tkinter
from tkinter import filedialog
idir = 'C:\\python_test'
filetype = [("テキスト","*.txt"), ("音楽","*.mp3"), ("すべて","*")]
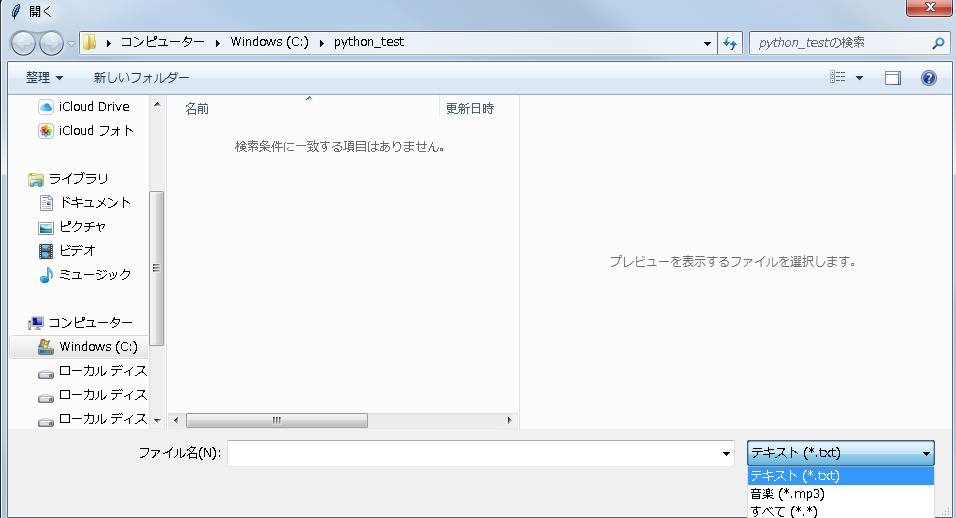
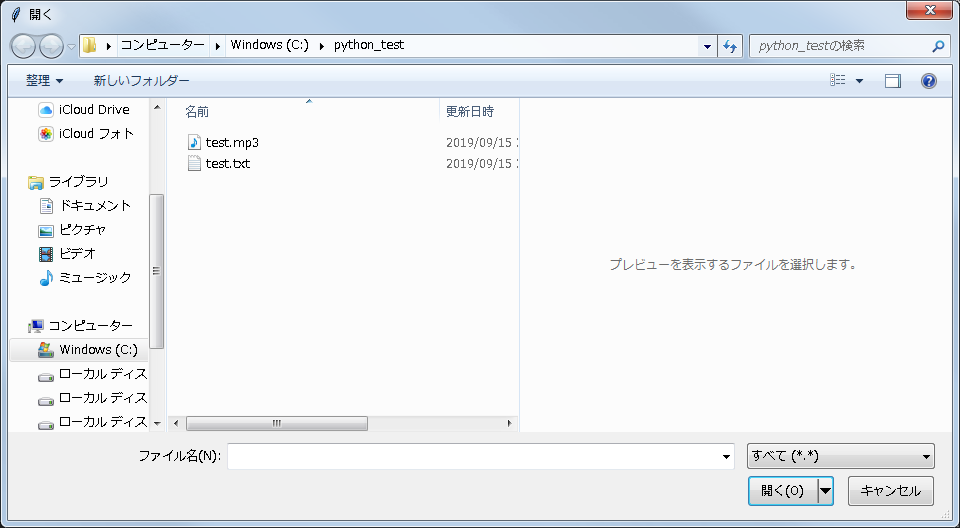
file_path = tkinter.filedialog.askopenfilename(filetypes = filetype, initialdir = idir)このように指定して実行するとこうなります。

右側に拡張子を選択できるウインドウが表示されるようになり、filetypesで指定した拡張子を選択させることができます。
filetypesには変数filetypeを格納しています。
変数filetypeは配列で記載します。
変数名 = [(“表示名”, “拡張子”), (“表示名”, “拡張子”)]
今回の例では、テキスト=.txt、音楽=.mp3としましたが、表示名は好きに指定できるので、
「テキスト」ではなく「TEXT」と書いてもいいですし、「音楽」ではなく「曲」と書いてもOKです。
また、今回は3種類だけにしましたが、「,」で区切ればどんどん追加することもできます。
ウインドウで表示される順は配列に格納された順で、配列の一番最初の要素がデフォルトとしてセットされます。
「参照」ボタンを作る
前回作ったボタンを改良して、よくある「参照」ボタンを作ってみましょう。
動作としては、「参照」ボタンをクリックするとファイル選択ウインドウが表示されて、そこでファイルを選択すると、そのファイルパスが入力欄に表示されるというものです。
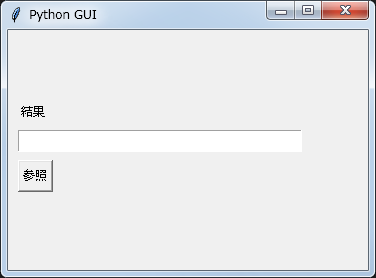
では、まずウインドウの部分です。
import tkinter
#ウインドウの作成
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
#入力欄の作成
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)
#ラベルの作成
input_label = tkinter.Label(text="結果")
input_label.place(x=10, y=70)
#ボタンの作成
button = tkinter.Button(text="参照",command=file_select)
button.place(x=10, y=130)
#ウインドウの描画
root.mainloop()前回作ったコードを流用しています。
ラベルとボタンの文字を変更して、クリックした際の処理について変更しています。

では次に今回のコアとなるファイル選択の部分です。
import tkinter
from tkinter import filedialog
def file_select():
idir = 'C:\\python_test'
filetype = [("テキスト","*.txt"), ("音楽","*.mp3"), ("すべて","*")]
file_path = tkinter.filedialog.askopenfilename(filetypes = filetype, initialdir = idir)
input_box.insert(tkinter.END, file_path)先程作ったものを使って、テキスト・音楽・すべての拡張子と選択できるようにしてます。
8行目の処理ですが、変数input_boxは入力欄についての情報が格納されている変数となります。
変数.insert(tkinter.END, 入力したい文字)とすることで、入力欄に文字を入力することができます。
今回は入力欄に選択したファイルのファイルパスを入力させています。
それでは実行してみましょう。
python_testフォルダにはtest.txtとtest.mp3という2つのファイルが入っています。
参照ボタンをクリックすると選択ウインドウが表示されます。

今回はtest.mp3を選択してみます。

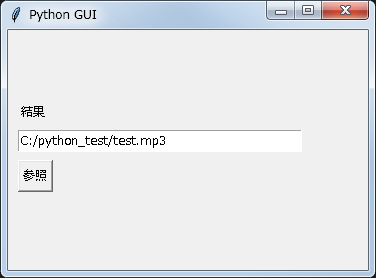
すると、このようにtest.mpのファイルパスが表示されます。

まとめ
最終的にできたコードをまとめます。
import tkinter
from tkinter import filedialog
#ボタンがクリックされたら実行
def file_select():
idir = 'C:\\python_test' #初期フォルダ
filetype = [("テキスト","*.txt"), ("音楽","*.mp3"), ("すべて","*")] #拡張子の選択
file_path = tkinter.filedialog.askopenfilename(filetypes = filetype, initialdir = idir)
input_box.insert(tkinter.END, file_path) #結果を表示
#ウインドウの作成
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
#入力欄の作成
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)
#ラベルの作成
input_label = tkinter.Label(text="結果")
input_label.place(x=10, y=70)
#ボタンの作成
button = tkinter.Button(text="参照",command=file_select)
button.place(x=10, y=130)
#ウインドウの描画
root.mainloop()これでファイルやフォルダの指定をGUIで行うことができるようになりました。
どのようなアプリケーションにしても、これらの機能は最低限必要になってくることが多いものなので、ぜひ参考にしてください。