.jpg) きつねちゃん
きつねちゃんFont Awesomeのアイコンを使いたいけど、サイトが重くなっちゃうな。
何かいい方法ないの?
こんな悩みを解決します。
実際に本ブログでもFont Awesomeを使っていますが、速度はほぼ変わっていません。
本記事では、Font Awesomeを速度低下なく使うための方法である「ダウンロードして使う」ための方法について解説します。
解説する方法を実践することで、Font Awesomeの魅力的なアイコンを速度低下なしに使うことができるようになりますよ。
Font Awesomeを使うとなぜ速度が遅くなるのか
Font Awesomeを使うと、さまざまなアイコンが無料で使うことができてとても便利です。
しかし、外部から読み込む処理が入るため、サイトの表示速度が遅くなってしまいます。


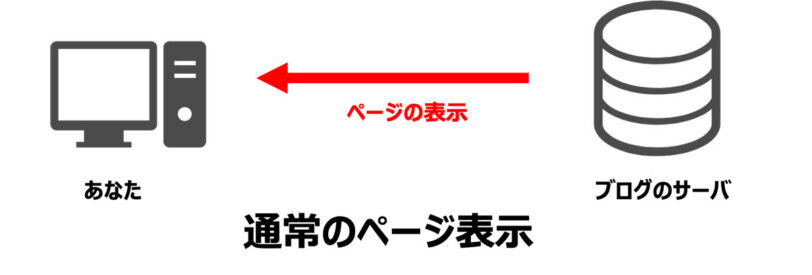
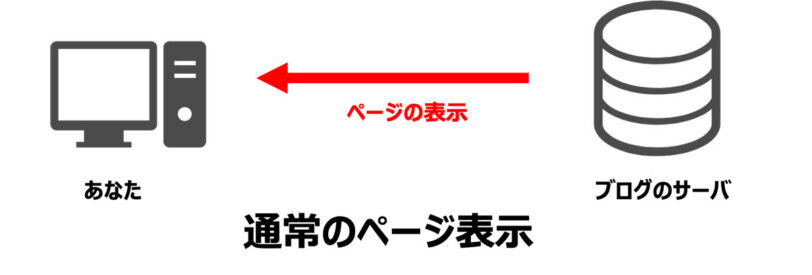
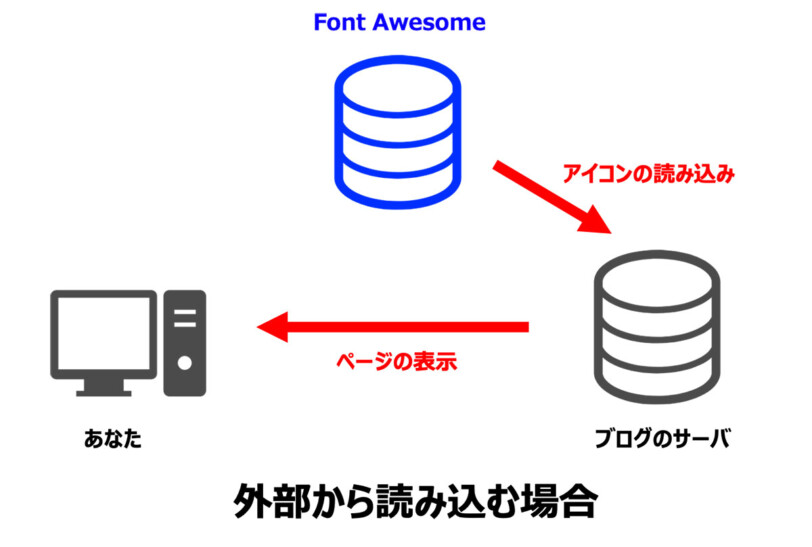
通常はこのように、サーバ内にあるサイトをそのまま表示しています。


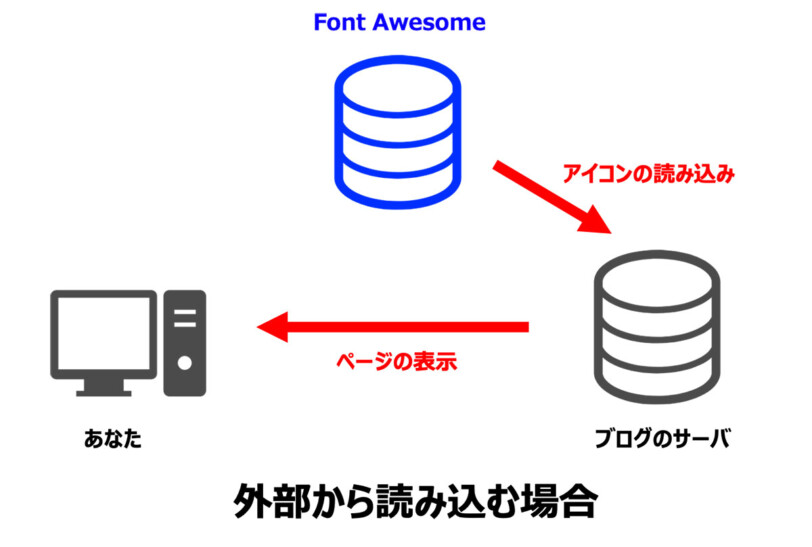
しかし、Font Awesomeなどで外部からファイルを読み込む必要がある場合は、一旦外部からサーバへ取り込んでから表示させるため、表示が遅くなってしまいます。
Font Awesomeを使ったときと使わなかったときの速度を比較
試しにFont Awesomeを有効化した場合と無効化した場合で速度を比較してみました。
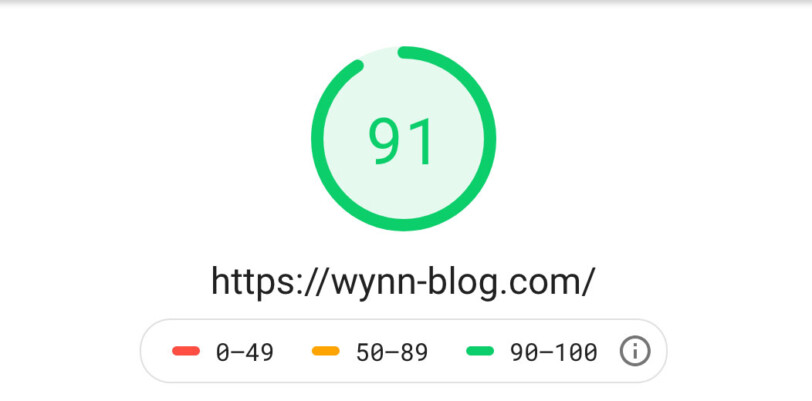
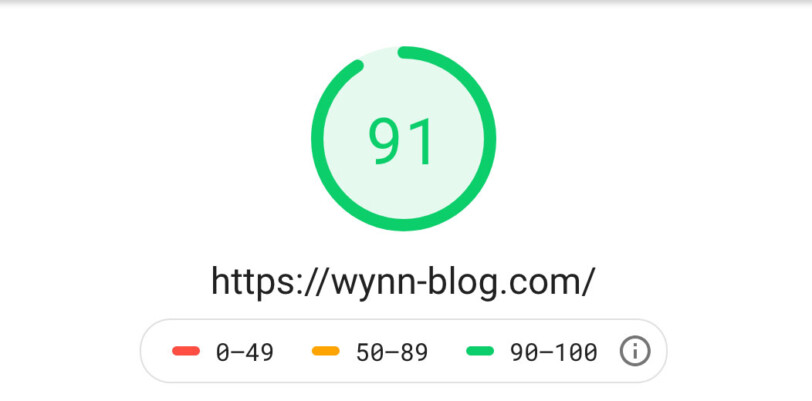
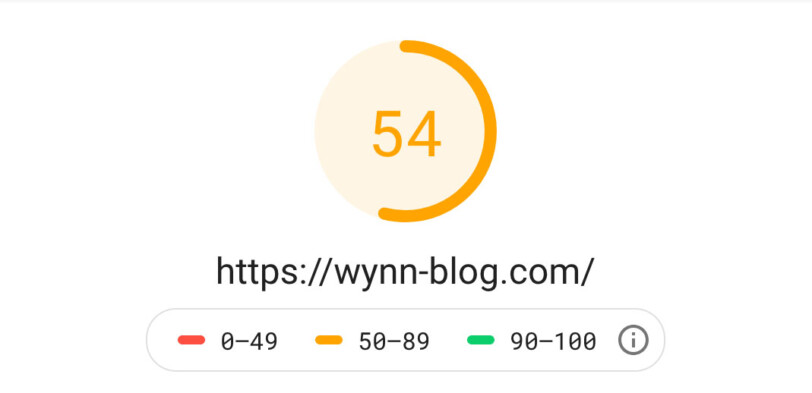
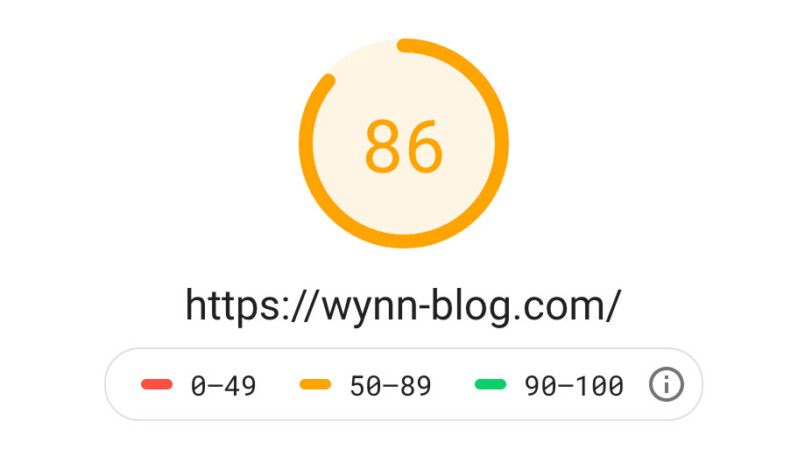
まず、Font Awesomeを無効化した場合。




上がパソコン、下がスマホです。
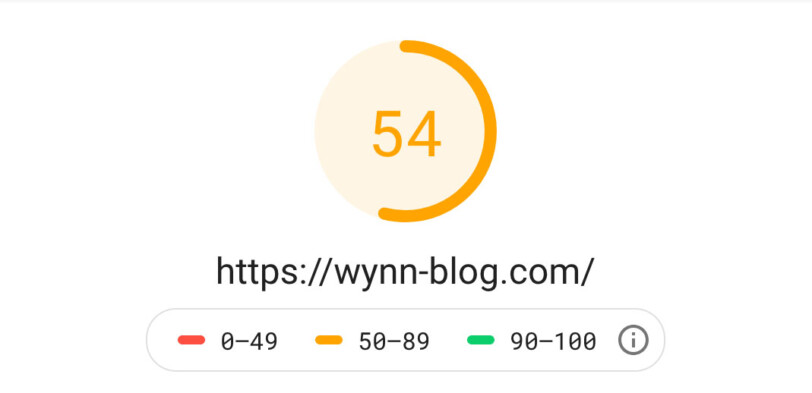
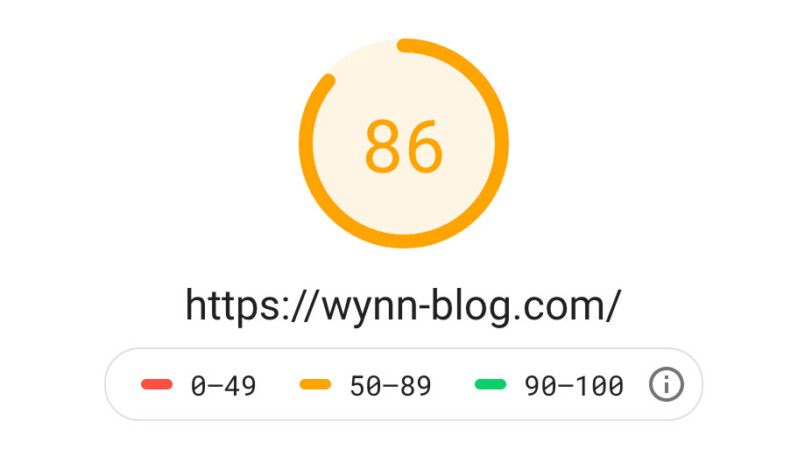
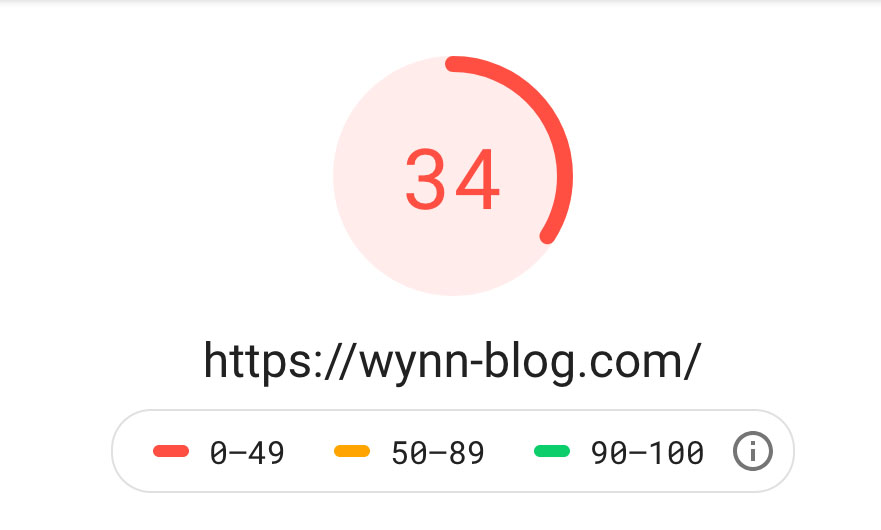
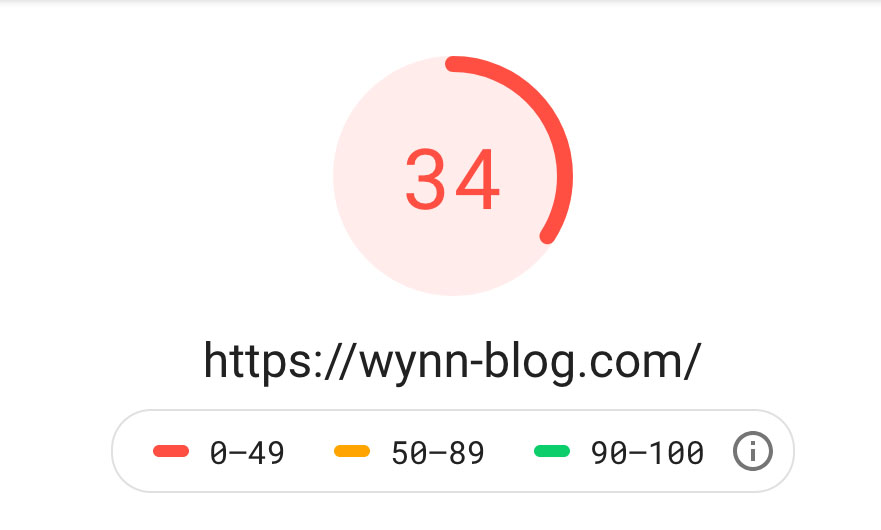
これが、Font Awesomeを有効化するとこうなります。




こちらも上がパソコン、下がスマホです。
あきらかに速度が下がっていることがわかりますね。
Font Awesomeをダウンロードするとどう変わるのか
あらかじめFont Awesomeのアイコンをダウンロードしておくことで、外部から読み込むという処理がなくなります。
その結果、Font Awesomeを使いながらもサイト表示の速度低下を防ぐことができます。


あらかじめダウンロードしておくと、サーバがアイコンを持っている状態なので、動作としては1つ目の図と同じ処理と同じになります。
Font Awesomeをダウンロードして使う方法
では、具体的にダウンロードして使う方法について解説していきます。
手順としては、
- Font Awesomeをダウンロードする
- 必要なファイルをサーバにアップロードする
- WordPressで必要な設定を入れる
このような3ステップです。
では、それぞれ解説していきますね。
Font Awesomeをダウンロードする
まず、Font Awesome公式のダウンロードページから必要なファイルをダウンロードします。


こちらの「Free for Web」をクリックすることで、zipファイルをダウンロードすることができます。
必要なファイルをサーバにアップロードする
Font Awesomeのファイルはzipファイルなので、まずは解凍をします。
解凍したら、必要なファイルをサーバにアップロードします。
必要なファイルは、
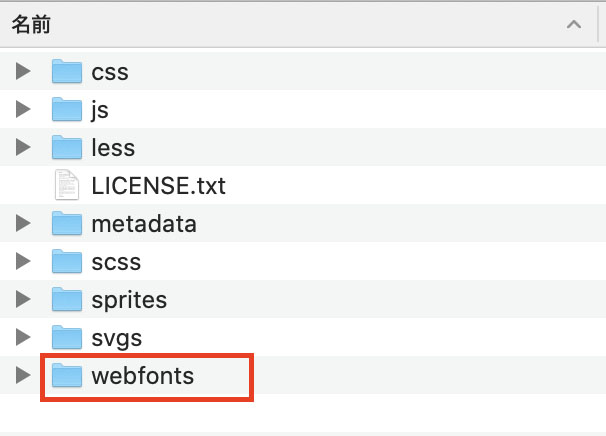
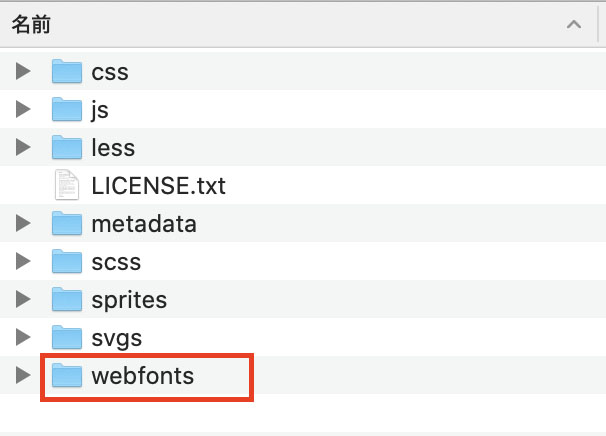
- webfonts
- all.min.css
この2つだけです。
webfontsは、解凍したファイル直下にあります。


all.min.cssは、cssフォルダの中にあります。




これら2つのファイルを、WordPressがインストールされているフォルダにアップロードします。
サーバへのアップロード方法
VPSを使っている場合は、SFTPを使ってアップロードをします。
FileZillaを使うと、WindowsでもMacでも利用できるのでオススメです。
レンタルサーバを使っている場合は、そのレンタルサーバがサポートしている方法でアップロードしてください。



レンタルサーバもFTPが使えるところが多いので、その場合はFileZillaを使ってアップロードすることができます。
WordPressで必要な設定を入れる
Font Awesomeをダウンロードしたら、最後にブログで読み込ませるための設定を入れる必要があります。
<head></head>の間に
<link href="https://ドメイン名/all.min.css" rel="stylesheet">と入れます。
テーマでJINを使っている人は、「HTMLタグ設定」のhead内に入れればOKです。
他のテーマを使っている方は、Google Analyticsのコードを入れたのと同じ箇所へ入れれば大丈夫です。
これでもうFont Awesomeが使えるようになっています。
使い方は、通常と同じです。
公式で欲しいアイコンを検索して、そのコードを貼り付けるだけでOKです。
Font Awesomeをダウンロードして使う方法まとめ


Font Awesomeは非常に便利なサービスです。
ただ、そのまま使おうとすると、サイトの表示速度がかなり遅くなってしまい、SEO的に不利です。
ダウンロードして使うことで、「外部からの読み込む」という手間を省くことができ、速度を低下させることなくFont Awesomeを使うことができます。
ダウンロードして使うためには、
- Font Awesomeをダウンロードする
- 必要なファイルをサーバにアップロードする
- WordPressで必要な設定を入れる
という3つの手順だけでOKです。
ブログの速度低下に悩んでいる方の参考になれば幸いです!