.jpg)
つい先日、プラグインをインストールしたらプロフィール下と記事したのSNSアイコンが表示されなくなるという問題が発生しました。
この部分のアイコンです。


本記事では、このアイコンが表示されなくなってしまう原因と対処方法について解説します。
SNSアイコンが表示されなくなった問題が発生
本サイトではなく別サイトなのですが、WordPressのテーマである「AFINNGER5」を先日から使い始めました。
そのサイトで、フローティングボタンを設置したいと考えて「Blog Floating Button」(通称BFB)を導入したんですよね。
すると、プロフィール下のアイコンがこのように表示されなくなってしまいました。


また、プロフィール下だけでなく、記事下のアイコンも同じように消えていました。


SNSアイコンが表示されなくなった原因
Google Chromeの開発者ツールを使うことで、原因がわかりました。
Google ChromeでF12を押すことで表示できます。


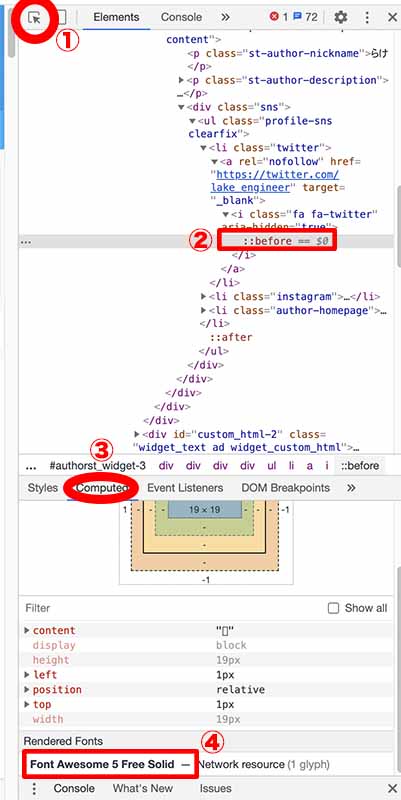
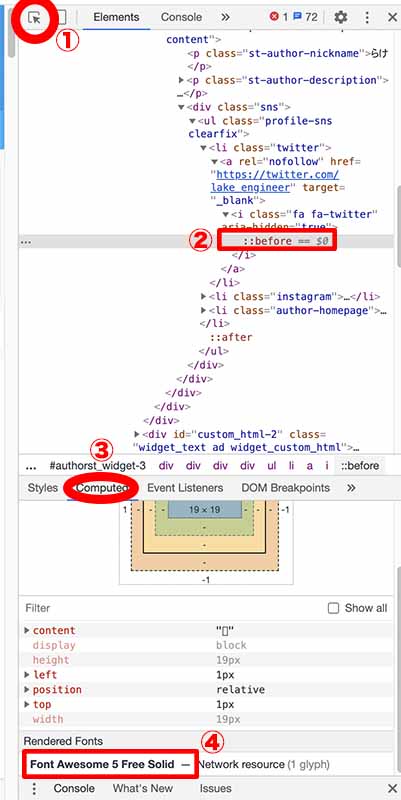
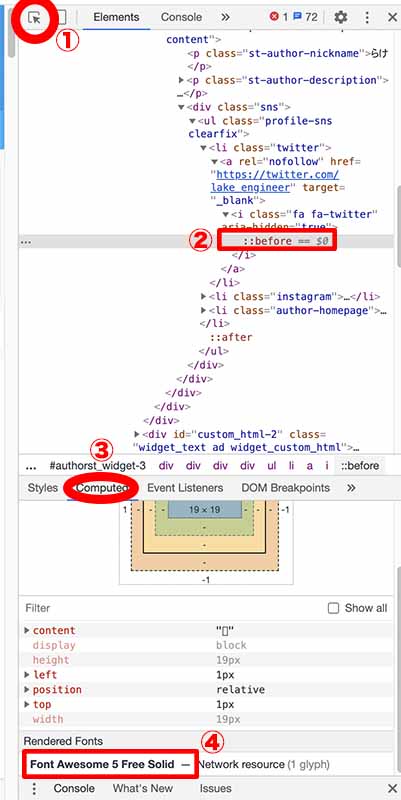
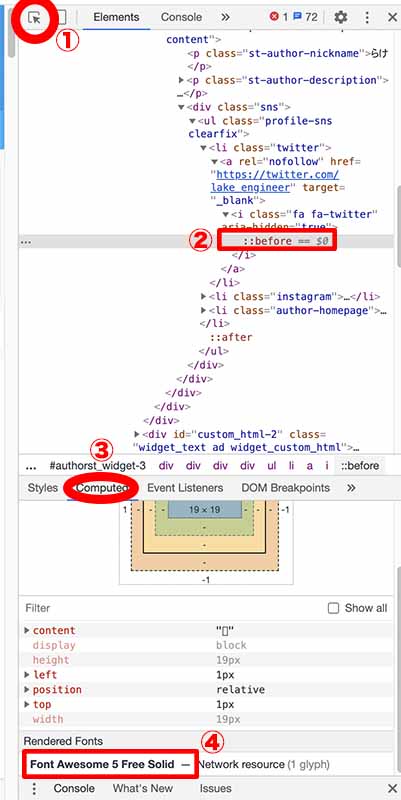
①をクリックしてから、消えているTwitterアイコンをクリックします。
すると、該当のコードが表示されます。
今回の場合②の行ですね。
そして、③をクリックして、アイコンの読み込み先情報を確認します。
その結果が④です。
「Font Awesome 5 Free Solid」と書かれていますね。
つまり、Twitterのアイコンは「Font Awesome 5 Free Solid」から読み込んでいるということがわかります。
では、正常に表示されているときはどうでしょうか?
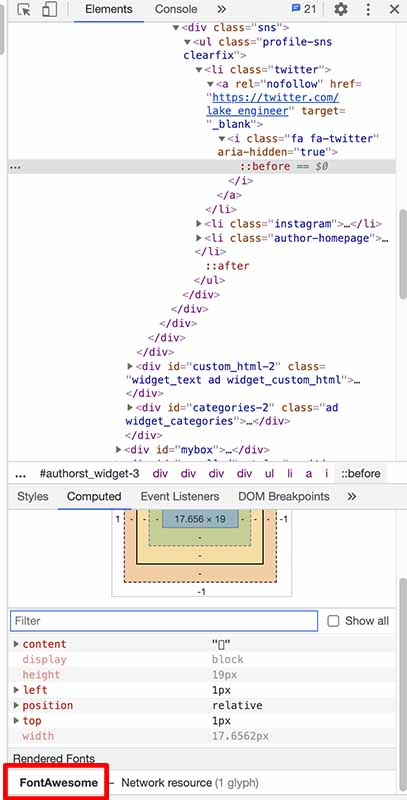
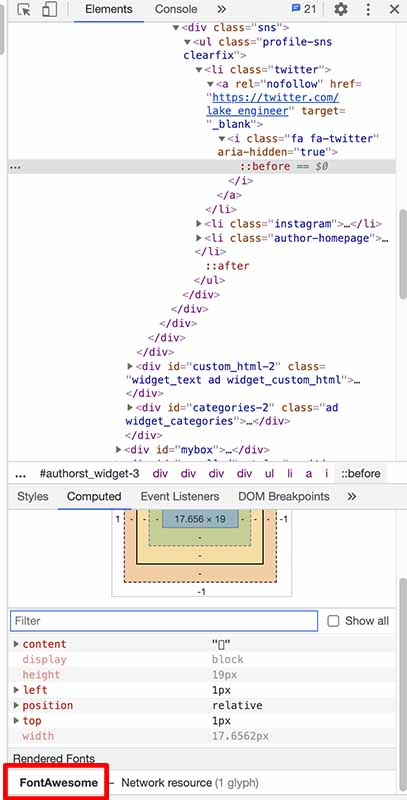
プラグインのBFBを、いったん無効化して確かめてみます。


すると、読み込み先が「FontAwesome」となっているのがわかりますね。
「Font Awesome 5 Free Solid」と「FontAwesome」が具体的にどう違うのかは不明ですが、アイコンの読み込み先が違っているのが原因ということがわかりました。
SNSアイコンが表示されなくなったときの対処方法
アイコンが表示されない原因がわかったので、対処していきましょう。
その方法は簡単。
読み込み先を、正常に読み込めている「FontAwesome」へと変更すればいいのです。
読み込み先を変更するには、CSSの追加を行います。


まず、「外観」→「カスタマイズ」の順にクリックします。
すると、カスタマイズ画面が表示されるので、その中から「追加CSS」をクリックします。
そこに、
i.fa.fa-twitter::before{
font-family: "FontAwesome"!important;
}
と書き込みます。
これでTwitterアイコンの読み込み先を「FontAwesome」へと変更することができます。
i.fa.fa-twitter::beforeの部分を変更することで、他のアイコンにも適用ができます。
Instagram → i.fa.fa-instagram::before
Facebook → i.fa.fa-facebook::before
Pocket → i.fa.fa-get-pocket::before
これらを必要なだけ「追加CSS」へとどんどん追加して、「公開」をクリックすることで完了です。
ちなみに、上記で紹介したもの以外のアイコンも取得できます。
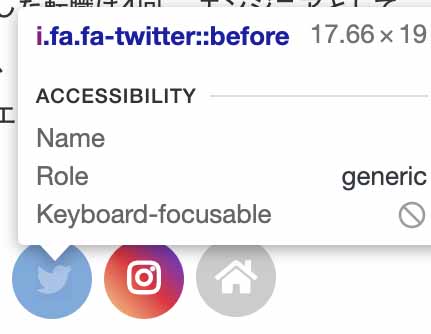
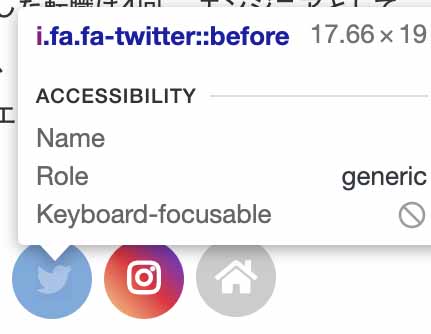
開発者ツールを表示し、こちらの①をクリックします。


その状態で、設定したいアイコンの上にマウスカーソルを持っていくと、このように表示されます。


Twitterのアイコンなのでi.fa.fa-twitter::beforeと表示されてますね。
このように、設定したいアイコンの値を確認して、先ほどご紹介した方法で追加CSSを書き込むことで、だいたいのアイコンの取得先を変更することができます。
SNSアイコンが表示されなくなったときの対処方法まとめ


WordPressのテーマである「AFINNGER5」で、プラグインの「Blog Floating Button」をインストールしたらSNSのアイコンが表示されなくなりました。
しかし、CSSを追加してアイコンの読み込み先を変更することで解決することができました。
(対象のアイコン){
font-family: "FontAwesome"!important;
}
対象のアイコンは、Google Chromeの開発者ツールを使うことで取得ができます。
BFBだけでなく、他のプラグインでも同じような問題が起こったときも、この方法できっと解決することができます。
参考になれば幸いです。





